AEM-布萊特灣連接器:使用連接器
簡介
Abe-AEM-BrightCove 連接器可讓您管理 AEM 中的 Brightcove 視訊雲端視訊和播放器,並輕鬆將影片嵌入 AEM 頁面中。
Brightcove AEM連接器由以下組件組成:
視頻播放器和頁內體驗發布
視頻播放器發布允許用戶將Brightcove Player組件拖到網頁上,然後為該組件選擇Brightcove帳戶,視頻和播放器。頁面內體驗只是一個 Brightcove 播放器,增強了額外的樣式和功能。因此,向頁面添加常規播放器或頁內體驗的過程是相同的。
- 瀏覽到站點頁面,例如
/editor.html/content/we-retail/us/en.html
為該站點頁面啟用Brightcove Player組件。
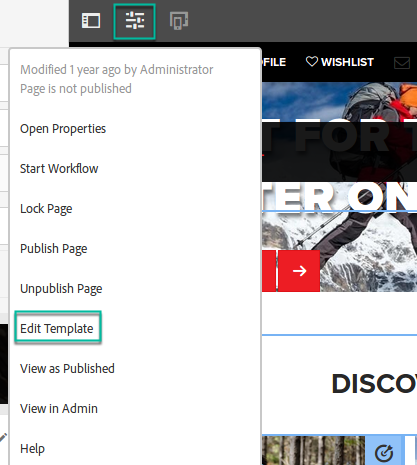
- 打開“編輯模板”對話框:

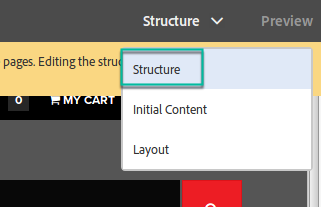
開啟編輯範本 - 從右上角的“結構”菜單中,選擇“結構”:

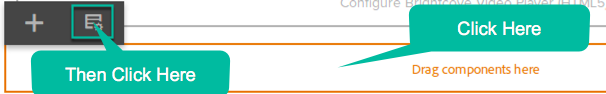
選取結構 - 單擊帶有的佈局容器將組件拖到此處區域以顯示頂部的菜單,然後單擊“策略”圖標:

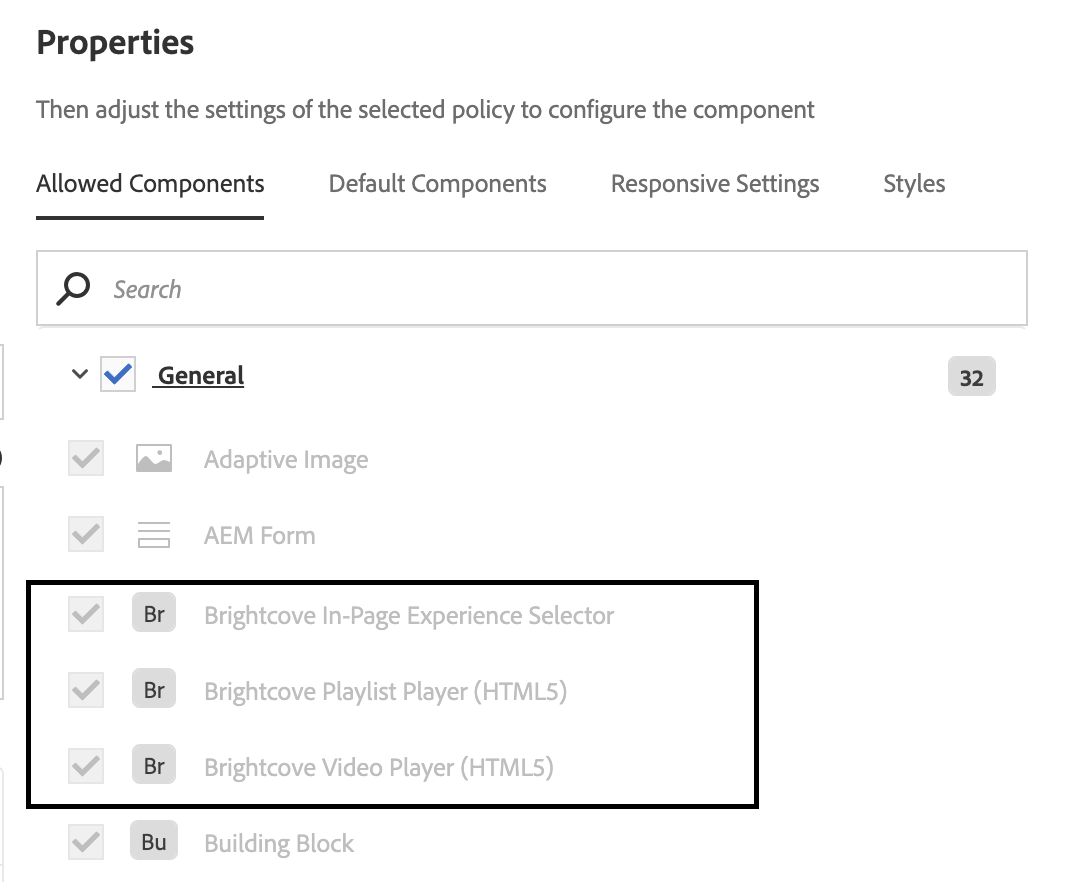
開啟配置容器功能表 - 在 Allowed Components 列表下,搜索 Brightcove 並選擇 In-Page Experience、Brightcove Video Player 和 Playlist Player 組件:

允許布萊特灣播放器元件 - 點擊
 圖標以保存更改。
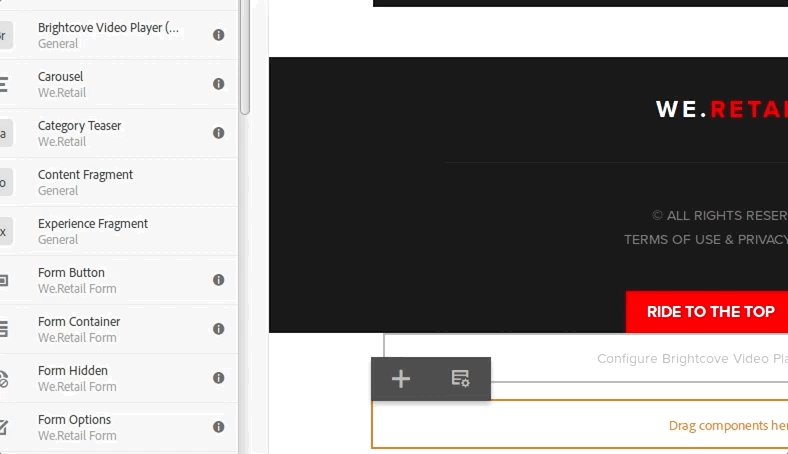
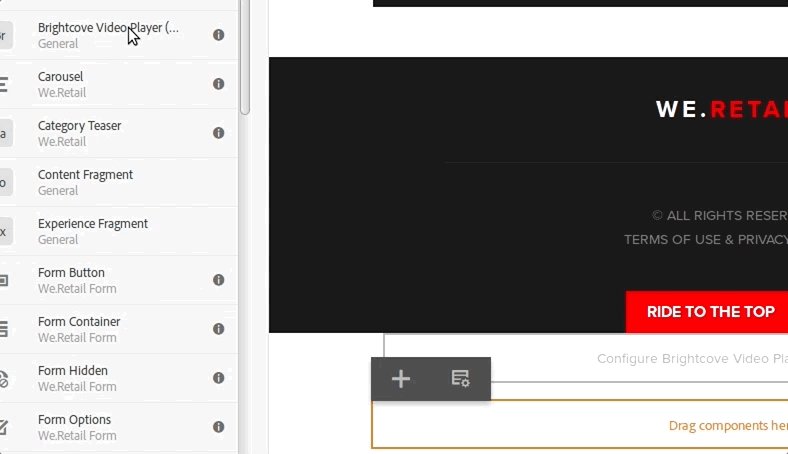
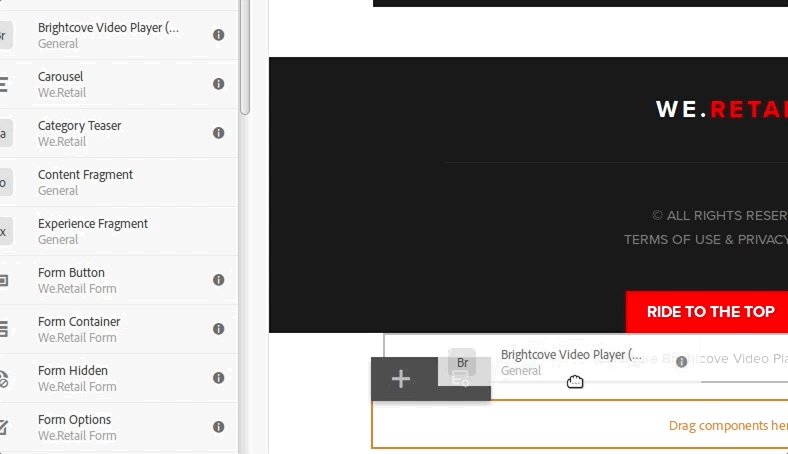
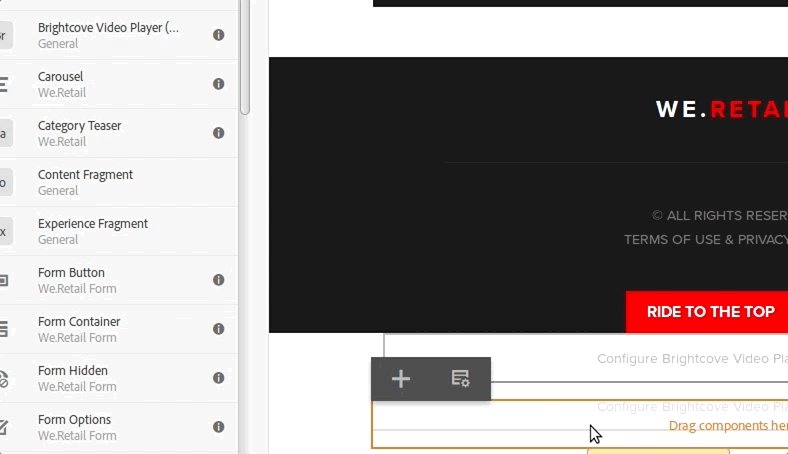
圖標以保存更改。 - 您現在可以將 Brightcove 播放器或頁內體驗從左側的 組件列表 拖到模板中:

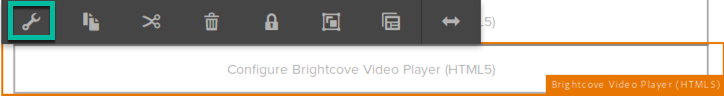
將亮灣播放器新增至範本 - 選擇嵌入式播放器組件,然後單擊配置圖標:

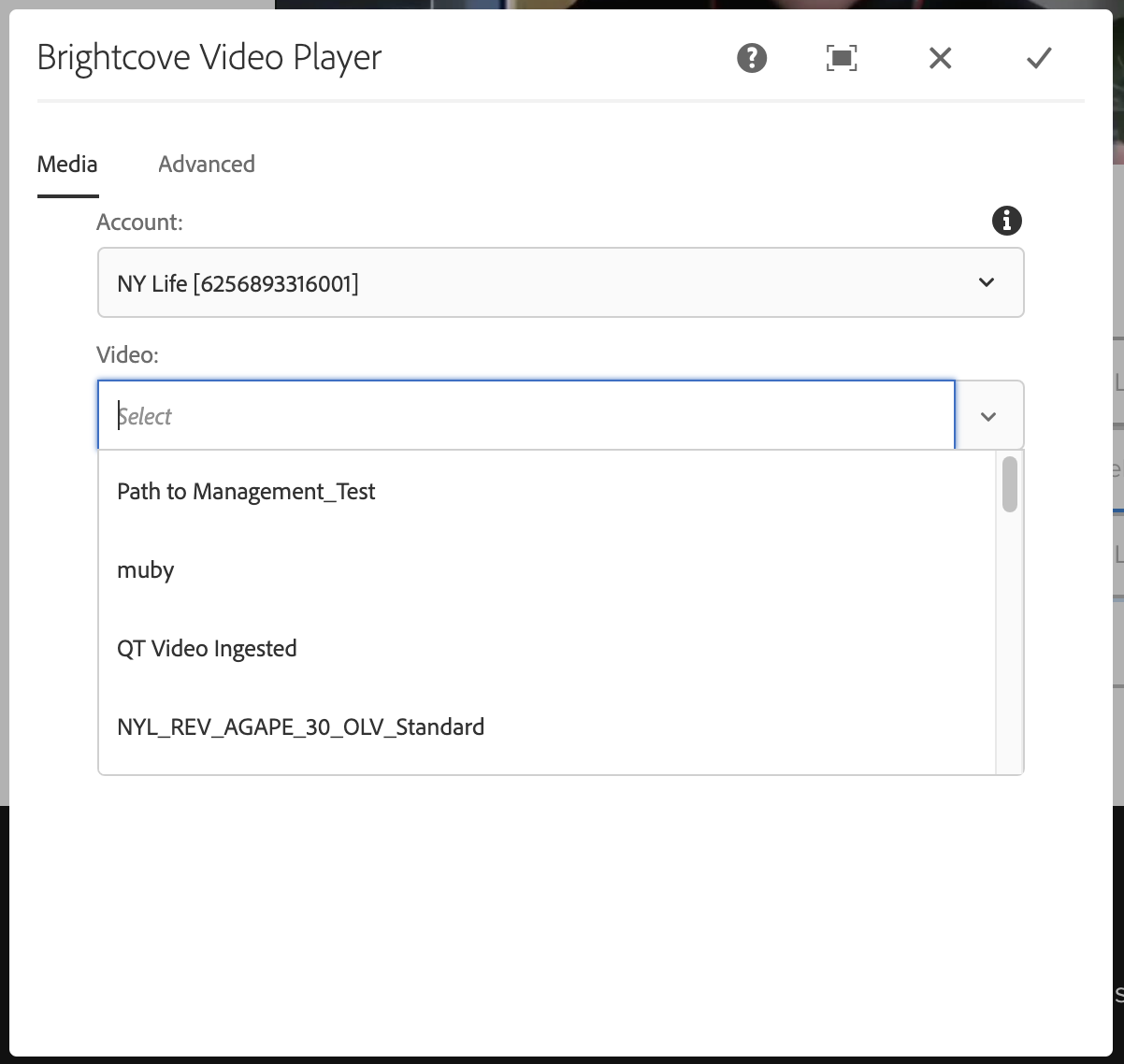
設定元件圖示 - 在配置對話框的媒體選項卡中,選擇帳戶、視頻和播放器,然後單擊
 :
:

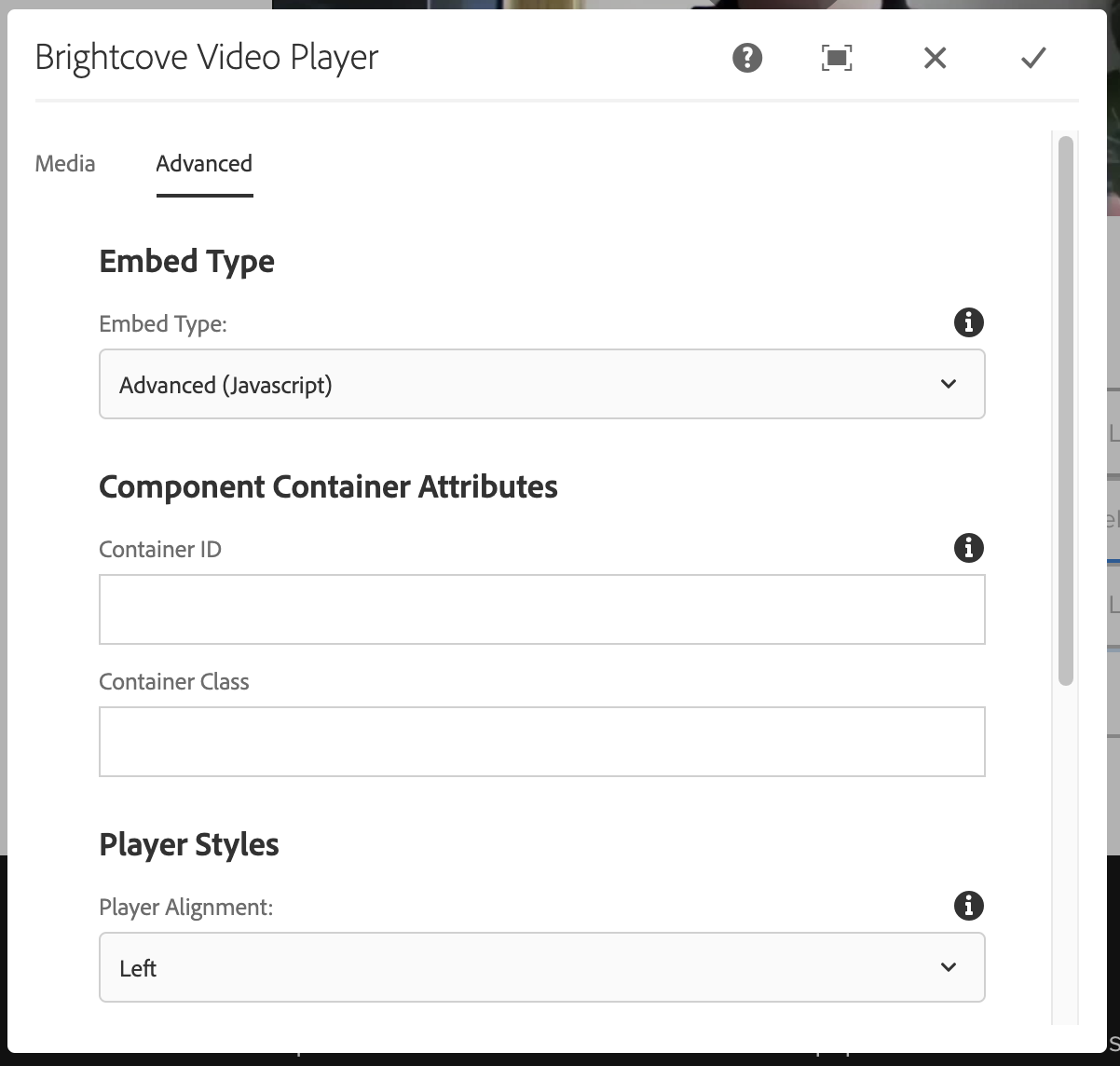
配置播放器對話框 - 在某些情況下,您可能需要為Brightcove播放器設置高級選項。 最常見的情況是使用Brightcove播放列表播放器時,需要添加CSS來配置播放列表的外觀。

配置播放器對話框高級選項
以下是用於格式化播放列表的CSS示例。請注意,您將需要計算所需的縮略圖高度和寬度。您可以使用以下公式作為起點:
THUMBNAILWIDTH = Round((PLAYERWIDTH - NUMTHUMBNAILS * 4)/ NUMTHUMBNAILS);
THUMBNAILHEIGHT = Round(THUMBNAILWIDTH * PLAYERHEIGHT / PLAYERWIDTH);CSS示例:
.vjs-playlist { background-color: #000000; width: PLAYERWIDTH; height: calc (THUMBNAILHEIGHT + 16px); text-align: center; overflow-x: scroll; overflow-y: hidden; white-space: nowrap; margin: 0; padding: 0; } .vjs-playlist-title-container { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-playlist-now-playing-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-up-next-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; text-align: right; } .vjs-playlist-duration { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; } .vjs-mouse.vjs-playlist { background-color: #000000; } li.vjs-playlist-item { background-color: #000000; height: THUMBNAILHEIGHT; width: THUMBNAILWIDTH; display: inline-block; border: 2px solid #000000; padding: 0; margin: 0; cursor: pointer; vertical-align: middle; } li.vjs-playlist-item:hover { border-color: #FFFFFF; } - 您最初可能會看到一條錯誤消息,指示視頻無法播放-這僅是由於播放器無法在“編輯”模式下正常運行而導致的。 切換到預覽模式以播放視頻。

視訊雲端錯誤
視頻內容管理
v6.x 連接器中的視頻內容管理使用 AEM DAM 上傳 視頻到 Brightcove 並更新 Brightcove 中的元數據。在 v5.x 之前的連接器版本中,使用的/brightcove/admin管理頁面將視訊上傳到 Brightcove。
AEM DAM設置
首次將AEM DAM與Brightcove一起使用之前,請在Brightcove配置頁面上的DAM集成路徑文件夾結構位於:/system/console/configMgr需要創建。默認是/content/dam/brightcove_assets如果您沒有在配置頁面上更改它。 在此文件夾下,應為每個Brightcove帳戶創建一個文件夾;文件夾名稱應該是Brightcove配置中的數字帳戶ID,文件夾標題應該是Brightcove配置中的帳戶別名。
在經典用戶界面中,可以在以下位置創建文件夾/damadmin#/content/dam。在Touch UI中,文件夾創建於/assets.html/content/dam。或者,同步數據庫管理頁面上的按鈕,位於/brightcove/admin會在AEM DAM中為每個配置的Brightcove帳戶創建必要的文件夾,並導入Brightcove帳戶中已經存在的所有視頻。如果您不想同步Brightcove中的某些或所有視頻,請使用Brightcove同步這些視頻 標記AEM_NO_DAM將不會同步到AEM DAM中。
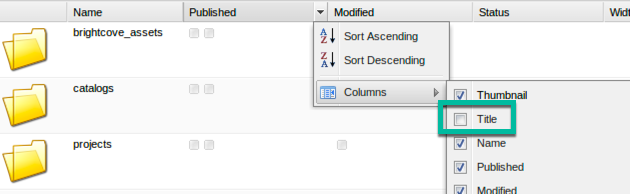
另外,如果您在經典UI中使用AEM DAM,請在查看時啟用“標題”字段,如下所示/damadmin#/content/dam:

將視頻上傳到AEM DAM,然後發佈到Brightcove後, 原始視頻文件保留在AEM DAM中。對於某些實現,最好將“主”視頻保留在AEM數據庫中,而對於其他實現,則不希望這樣做,因為AEM數據庫的大小會增長得太快。如果您不想將原始視頻存儲在AEM DAM中,但又不想使用Brightcove Studio界面上傳視頻,則只需在發布AEM DAM之後刪除該視頻即可。 到Brightcove一次,它將在下次同步期間通過縮略圖佔位符從Brightcove導入回,由同步數據庫操作。
還要注意,如果您通過AEM DAM上傳視頻並發佈到Brightcove,然後在以後的時間, 替換Brightcove Studio中該視頻的源文件,它將在下一個AEM DAM中創建一個新資產同步數據庫 該操作是因為替換源文件時在Brightcove中創建了一個新的videoID。 但是,您可以在Brightcove Studio中為從AEM DAM發布的視頻更新元數據 並且它將按預期更新AEM DAM中現有資產的元數據。
在經典用戶界面中上傳新視頻
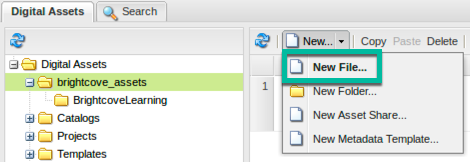
- 要在經典界面中上傳新視頻,請瀏覽至
/damadmin#/content/dam/brightcove_assets,打開您要使用的Brightcove帳戶的文件夾,然後單擊新建>新建文件:
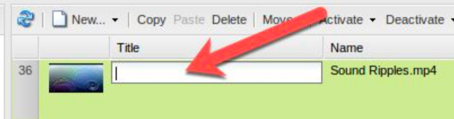
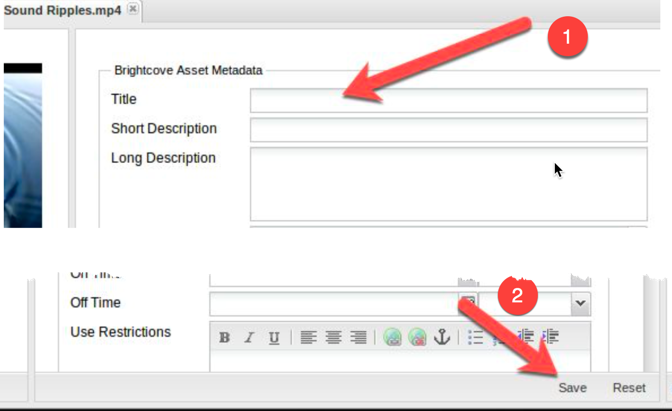
新增視訊 - 上傳後,編輯“標題”字段,如果保留空白,則將其設置為發布資產後上傳到DAM的視頻文件的名稱。 前往Brightcove。單擊新資產的“標題”字段,可以在DAM資產列表視圖中編輯“標題”字段:

編輯影片標題 - 或者,您可以打開新資產並編輯標題字段並保存更改:

編輯資產屬性中的標題 - 其他中繼資料欄位是可選的,但可能是 Brightcove 自訂欄位除外。但是,由於AEM經典UI中的限制,在連接器5.x版本中添加了支持的Brightcove自定義字段無法在經典UI中進行編輯,而必須使用Touch UI。
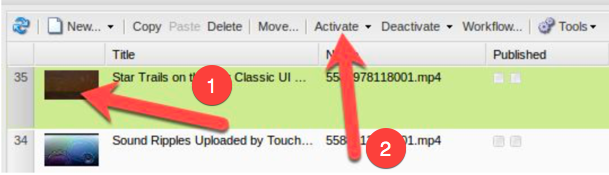
- 此時,視頻僅存在於AEM DAM中。要將視頻同步到Brightcove,請在資產列表視圖中選擇新資產,然後單擊激活以將視頻發佈到Brightcove:

發送視頻給布萊特灣
在Touch UI中上傳文件
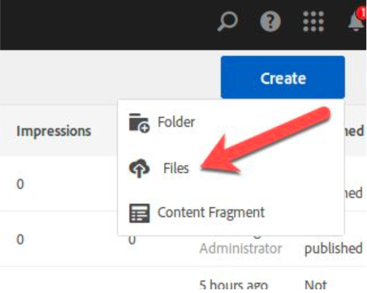
- 要在Touch UI中上傳新視頻,請瀏覽至
/assets.html/content/dam/brightcove_assets/,打開您要使用的Brightcove帳戶的文件夾,然後單擊創建>文件
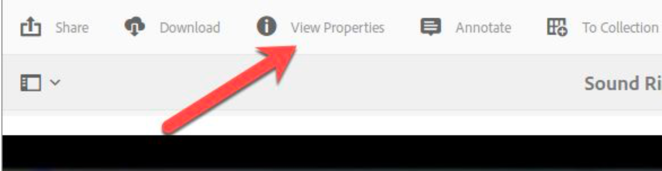
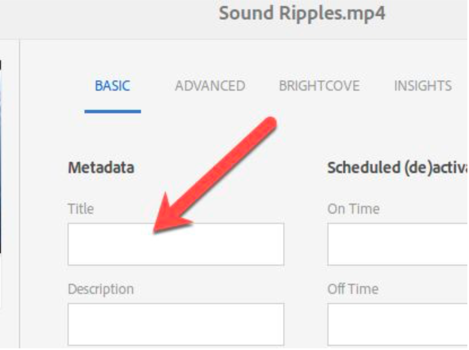
新增視訊觸控 UI - 上傳視頻後,請編輯標題如果需要的話。通過打開新資產,然後選擇查看屬性並在“基本屬性”頁面上編輯標題:

資產屬性 
編輯標題-觸控使用者介面 - 其他中繼資料欄位是可選的,但可能是 Brightcove 自訂欄位除外。
- 要將視頻同步到Brightcove,請在資產視圖內選擇發布:

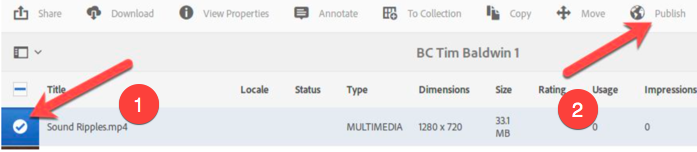
發送視頻給布萊特灣-資產查看 - 或者,您可以在“列表”,“卡片”或“列”視圖中選擇新資產,然後單擊“發布”以將視頻發佈到Brightcove:

發送視頻給布萊特灣-資產列表
在AEM DAM中更改縮略圖和海報圖像
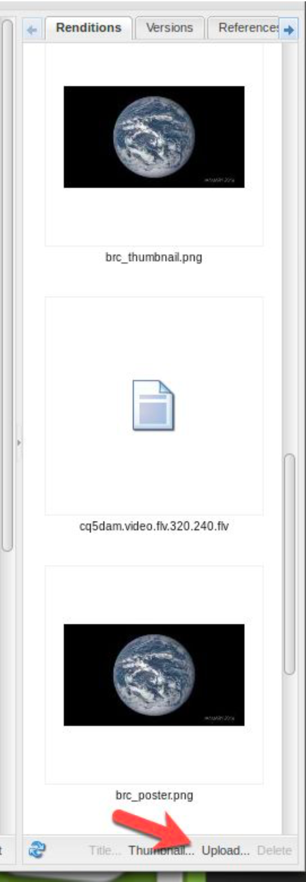
通過覆蓋DAM中視頻資產中名為brc_thumbnail.png和brc_poster.png的再現,可以在Brightcove中更新縮略圖和海報圖像。在舊版用戶界面中,瀏覽到/ damadmin#/ content / dam / brightcove_assets並打開視頻資產,然後單擊“渲染”選項卡下的“上載”:

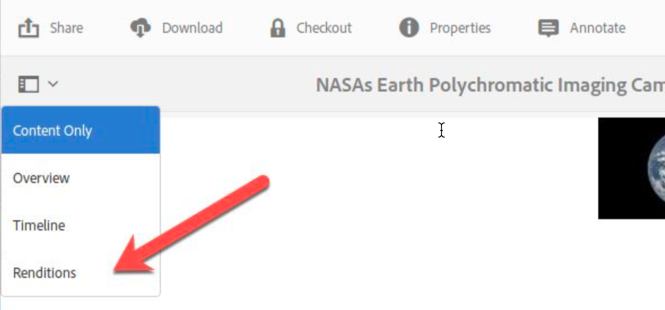
上傳brc_thumbnail.png或brc_poster.png後,保存和啟用資源以將新的縮略圖和海報圖像上傳到Brightcove。在Touch UI中瀏覽到/assets.html/content/dam/brightcove_assets/並打開視頻資產。請點擊演繹如下所示:

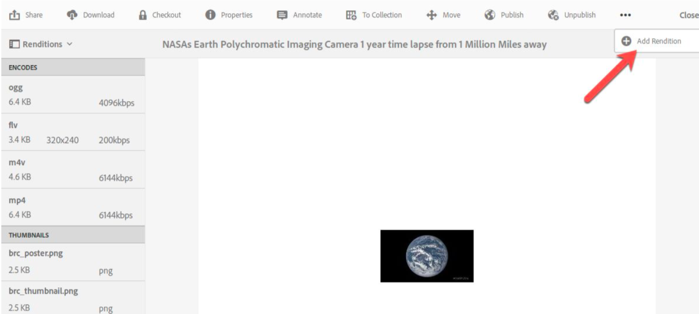
接下來,單擊添加渲染,然後上傳名為brc_thumbnail.png或brc_poster.png的文件,然後發布資源以將新的縮略圖和海報圖像上傳到Brightcove:

導入視頻 從AEM到Brightcove
如果新視頻直接在Brightcove Studio中上傳和/或直接在Brightcove Studio中編輯元數據, 的同步數據庫 Brightcove管理頁面上的按鈕/brightcove/admin用於將Brightcove中的新視頻或更新的元數據同步到AEM DAM中。 請注意,從Brightcove導入DAM的視頻資產不會將原始視頻文件複製到AEM DAM中,而是會將Brightcove縮略圖用作資產的佔位符。因此,從Brightcove導入視頻時,AEM數據庫的大小不會顯著增加。
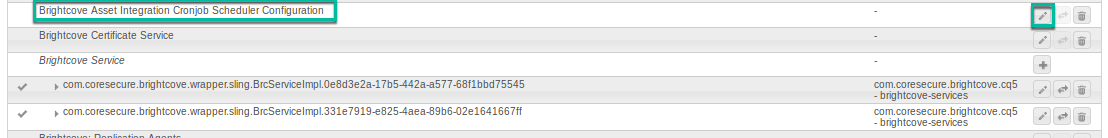
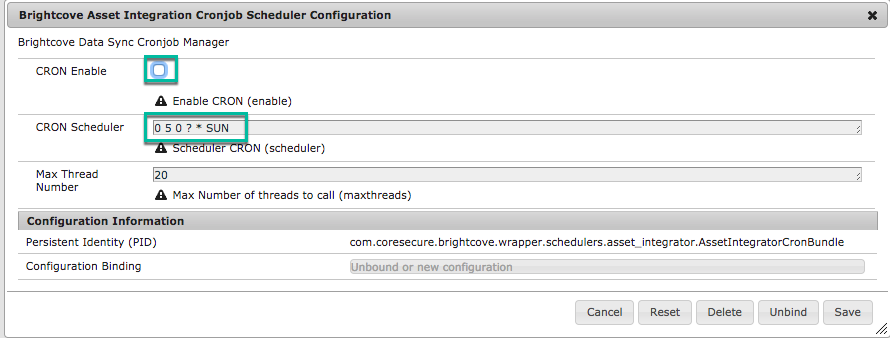
數據庫同步也可以設置為按計劃執行。在以下位置打開配置控制台/system/console/configMgr然後找到並打開“ Brightcove資產集成Cronjob Scheduler配置”。

單擊“ CRON啟用”,然後在“ CRON Scheduler”字段中輸入有效的CRON表達式。

也可以從OS手動使用以下命令來觸發同步過程。
/ usr / bin / curl --anyauth --user <用戶名>:<PASSWORD>-靜默-壓縮的<INSTANCE> /bin/brightcove/dataload.html
注意<USERNAME>:<PASSWORD>必須是有效的AEM用戶,並且有權訪問Brightcove帳戶並具有創建標籤和內容的權限。
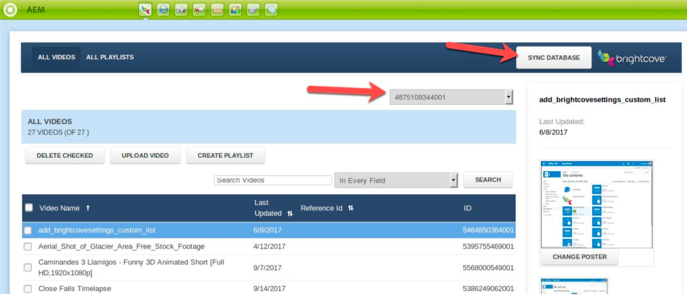
Brightcove管理
在以前版本的連接器中,位於以下位置的Brightcove管理頁面:/brightcove/admin用於將視頻上傳到Brightcove並編輯這些視頻的元數據。有了對AEM DAM的新支持,Brightcove Admin頁現在通常僅用於查看Brightcove帳戶中的數據。例如,Brightcove管理頁面使用對Brightcove的直接API調用實時顯示Brightcove帳戶中的視頻,並可用於確認新視頻已上傳到Brightcove或元數據已通過以下方式同步到Brightcove: AEM DAM。
要驗證是否從Brightcove播放,可以使用Brightcove配置頁上/ system / console / configMgr指定的默認視頻和播放列表播放器在此Brightcove Admin頁面上預覽視頻:

Brightcove管理員頁面還包含一個同步數據庫按鈕將啟動從Brightcove到AEM DAM的同步過程。按同步數據庫按鈕將所有已配置的Brightcove帳戶同步到AEM DAM。 如果您不想同步Brightcove中的某些或所有視頻,請使用Brightcove同步這些視頻 標記AEM_NO_DAM將不會同步到AEM DAM中。

可以通過cron作業自動執行此同步過程,因此不需要手動操作。
向視頻添加文本軌道
目前,只能通過以下網址的Brightcove Admin頁面將文本軌道添加到視頻中:/brightcove/admin。文本軌道通過上載新文字軌道按鈕:

在DAM中作為演示文稿上傳的支持文本軌道在路線圖上,將在以後實施。
更新海報圖像
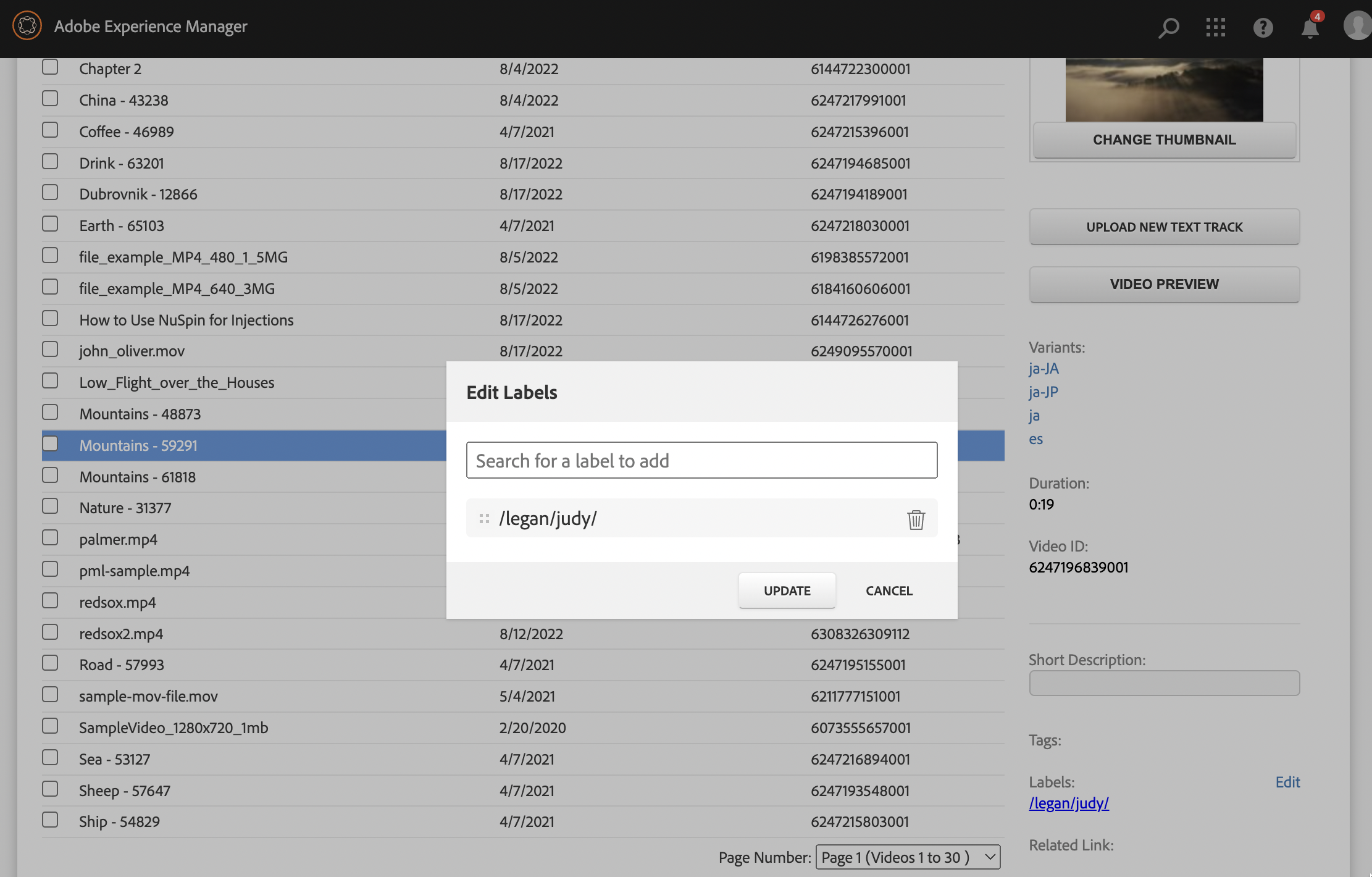
除了更新AEM DAM中的海報和縮略圖圖像外,它們 也可以通過Brightcove管理員頁面上的遠程HTTP URL將其上傳到Brightcove。/brightcove/admin:

標籤
標籤現在可以應用於 Adobe Experience Manager (AEM) 中的視頻,並在激活後與 Brightcove Studio 同步。Brightcove 管理控制台還提供了創建新標籤和按標籤過濾資產的功能。

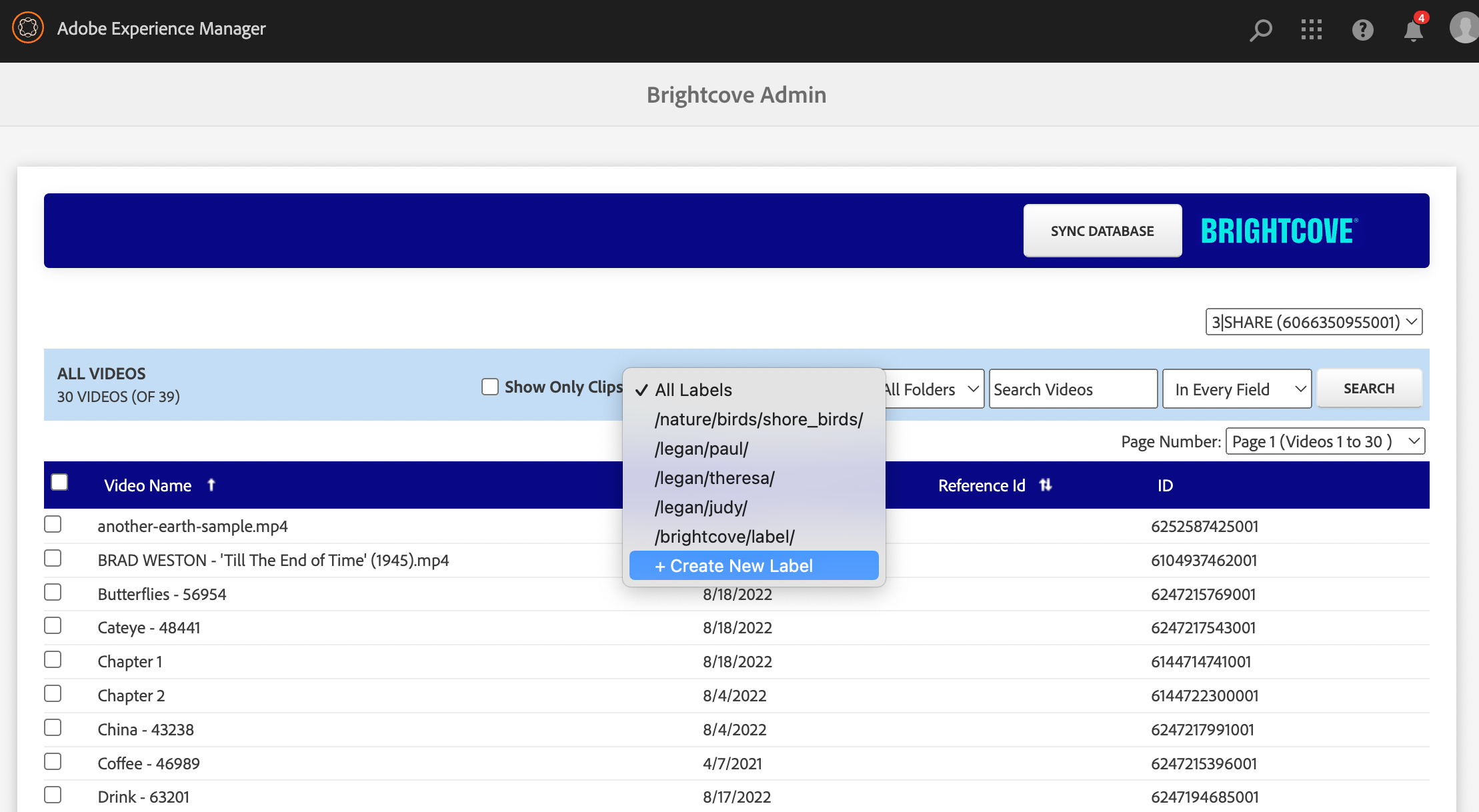
要創建新標籤,請使用過濾器標題中的下拉菜單並選擇 + 創建新標籤。當您在管理控制台中選擇資產時,標籤在元數據預覽中也可見。如果您單擊標籤鏈接,它將觸發搜索具有該標籤的所有資產(與標籤類似的行為)。

注意事項
- 新標籤需要遵守 Brightcove 支持的約定。例如,它們必須以“/”(正斜杠)開頭。
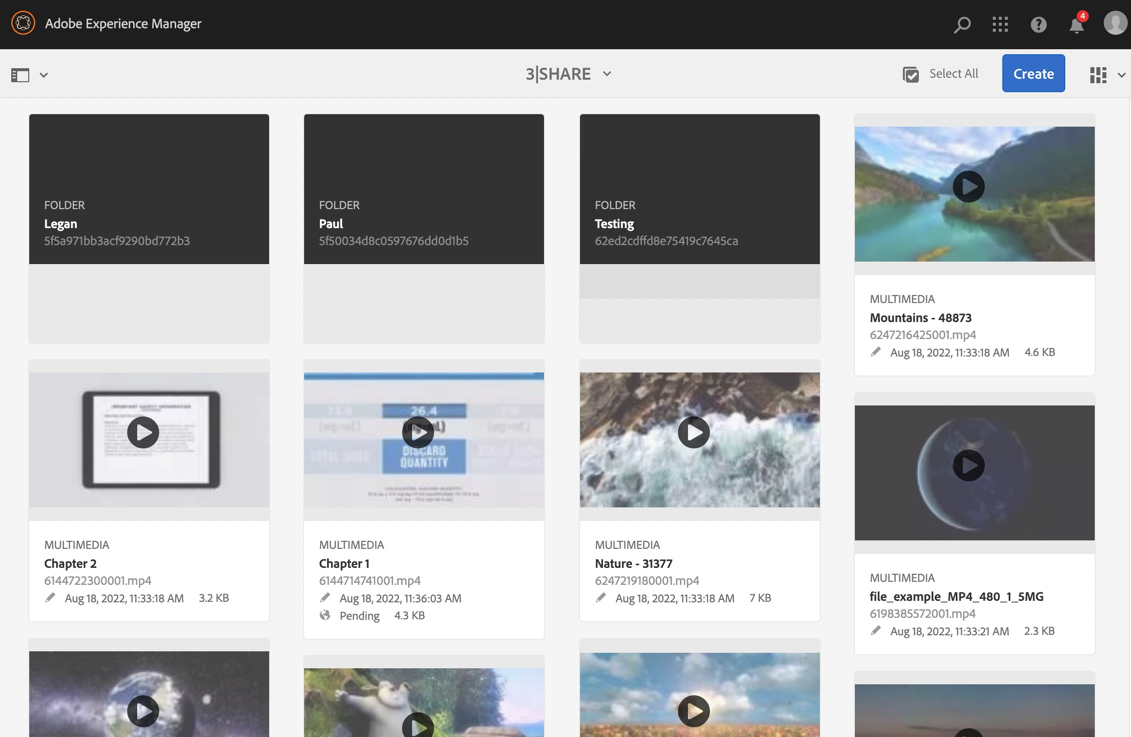
子文件夾
在 Brightcove Studio 中創建的子文件夾現在在同步時在 AEM 中創建。可以使用 AEM 訪問控制的標準做法將 AEM 用戶權限應用於這些文件夾,以限制誰可以看到 AEM 中的哪些視頻。

注意事項
- 我們建議您刪除並重新同步您的視頻庫以使用此功能。
- 在 AEM 中創建的文件夾不是在 Brightcove Studio 中創建的。
- 對視頻或其文件夾應用權限不會將這些視頻從管理控制台或視頻播放器中排除,因為這兩個 UI 元素都會按需調用 Brightcove 的 API。
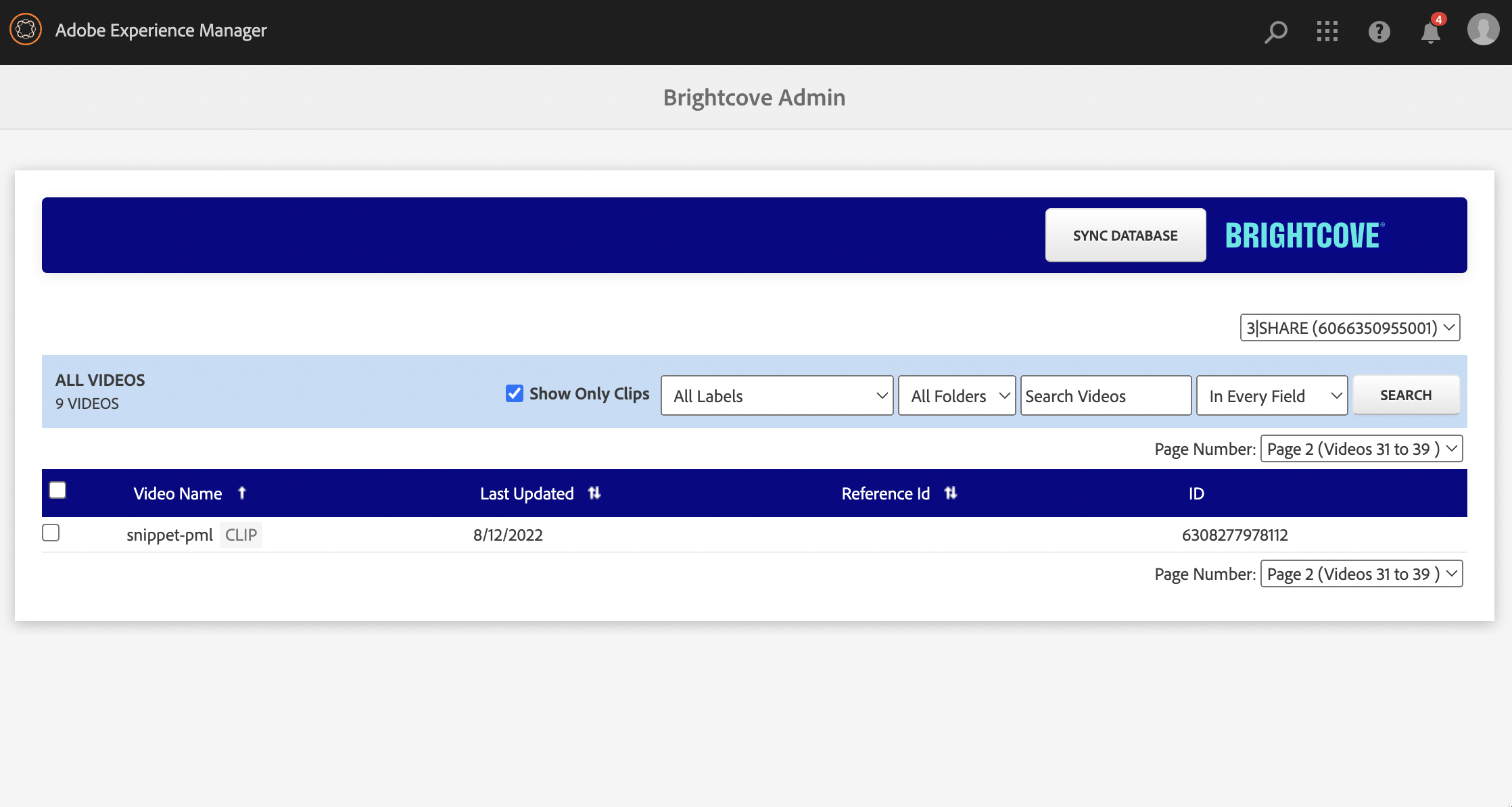
短片
剪輯(一種通過提取另一個視頻的一部分創建的視頻)可以在管理控制台中的每個搜索結果頁面上進行過濾。它們還在所有搜索結果中標有“CLIP”標記。

剪輯也可通過視頻播放器和播放列表組件在任何 AEM 頁面上播放。
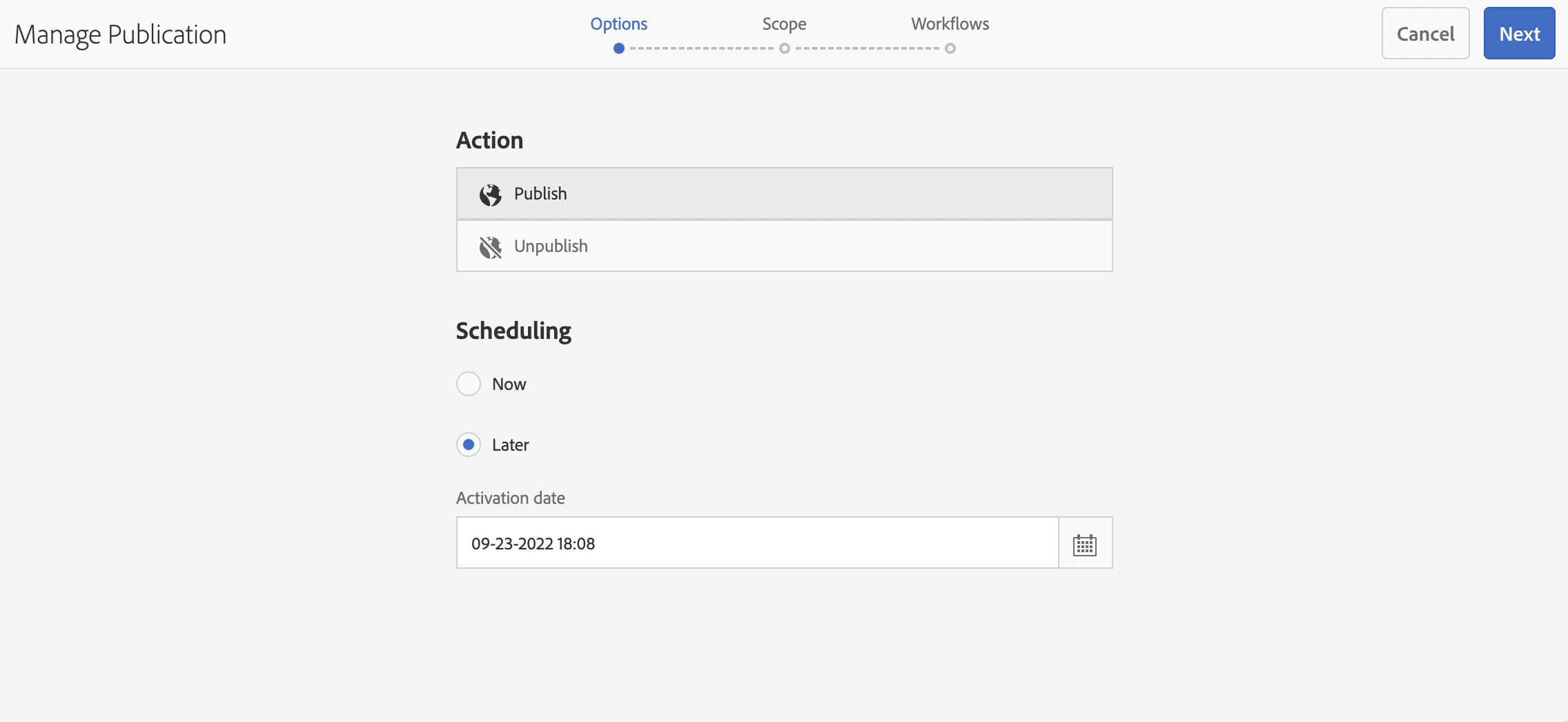
預定激活
視頻可以利用開箱即用的 AEM 功能來安排在未來的日期和時間激活。這將僅在對話框中指定的時間觸發複製。

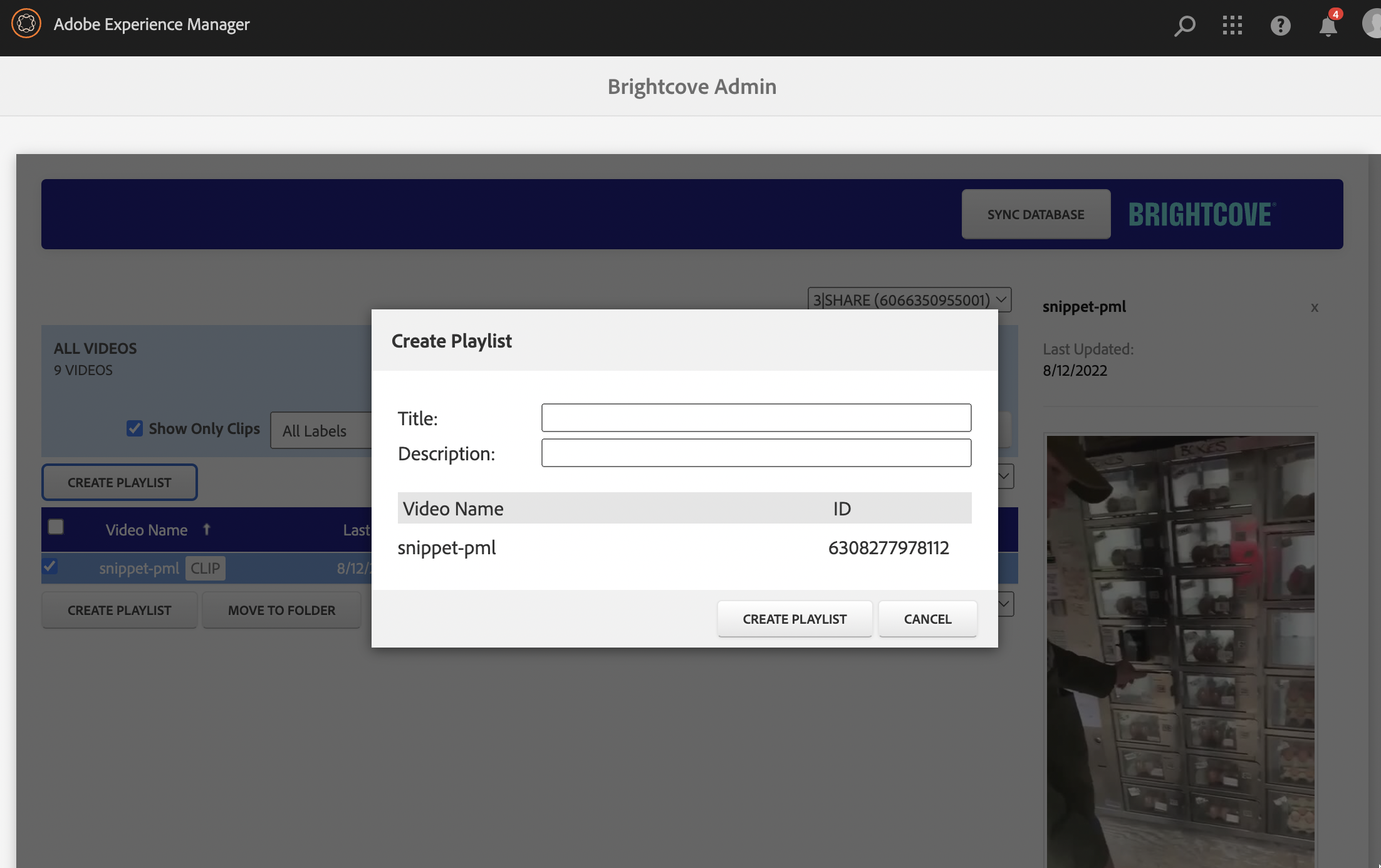
播放列表創建
現在可以通過選擇一個或多個視頻並單擊 創建播放列表在 AEM 環境中創建播放列表。

播放列表一直是可編輯的(能夠添加、排序和刪除視頻)並且該功能沒有改變。
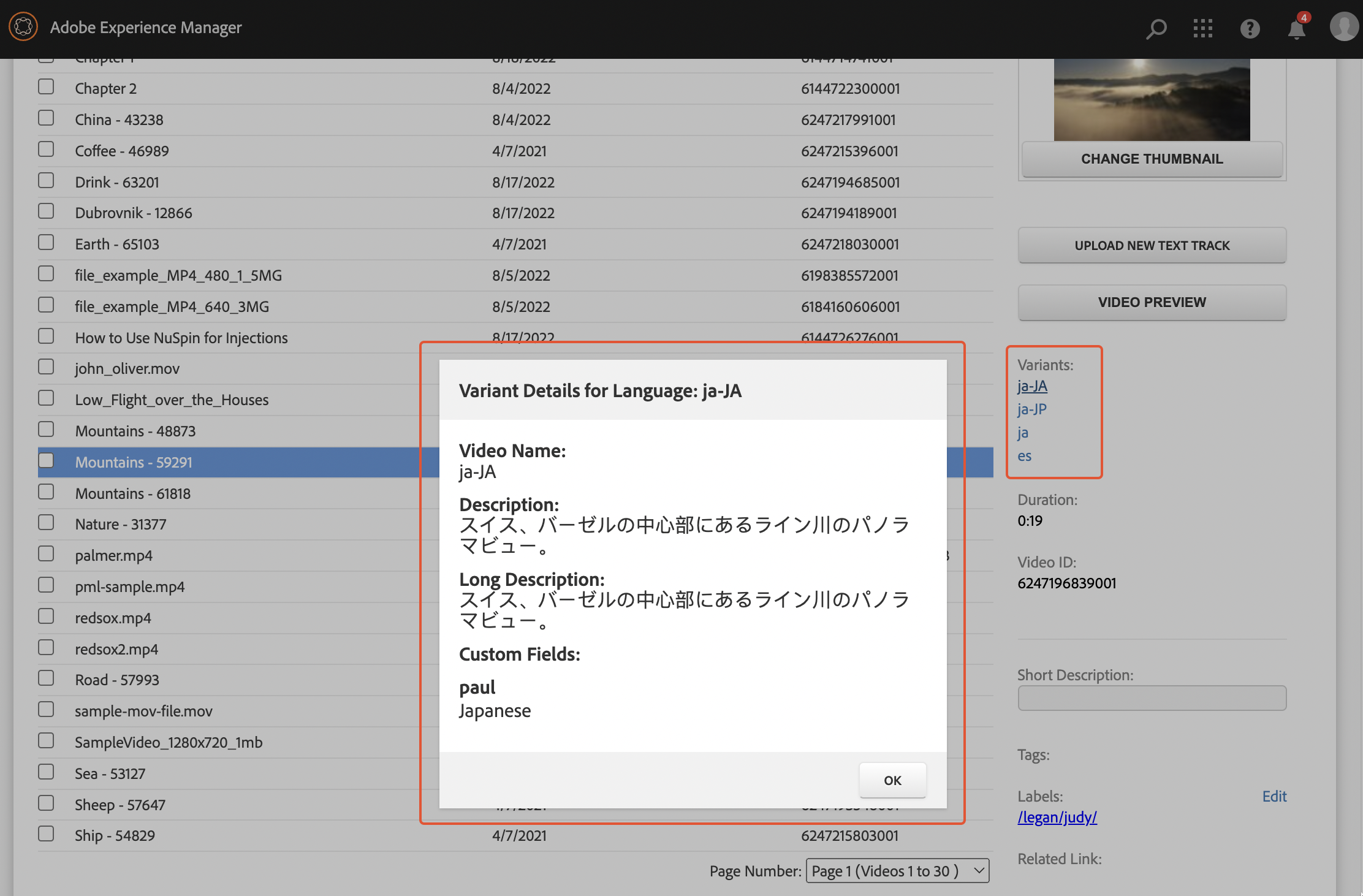
多語言元資料
當您從搜索結果中選擇視頻時,多語言元數據(或元數據變體)現在可以在管理控制台中看到。每個變體鏈接都會觸發一個模式對話框,顯示所有元數據值以及任何已翻譯的自定義字段。

注意事項
- 目前無法在 AEM 中編輯此元數據,但這已在我們的路線圖上。