簡介
除了基本的單個視頻播放器和播放列表播放器之外,Brightcove還提供了一種稱為頁內體驗的多視頻播放器類型。您想讓用戶輕鬆嵌入Experience,並在生成Brightcove Experience嵌入代碼時提供盡可能多的靈活性,以便他們無需HTML或JavaScript專家就能控制外觀。
請注意,頁內體驗是庫的一部分,該庫包含在視頻營銷套件和企業視頻套件,也可以作為Video Cloud的附加軟件包購買。如需詳細資訊,請聯絡客戶經理。
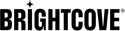
頁內體驗選擇對話框
應該有一個對話框,允許用戶選擇頁內體驗。該對話框應允許用戶設置下面列出的字段:
- 布萊特灣帳戶:如果尚未選擇一個Brightcove帳戶,則用戶應該能夠選擇該帳戶。
- 搜索過濾器:用戶應該能夠輸入搜索字符串以過濾顯示的體驗列表。如果使用Brightcove搜索API,則搜索字符串應為URI編碼。
- 訂購:顯示的體驗列表應按名稱排序。用戶應該能夠選擇升序或降序排序。默認值應升序。
該對話框應具有以下行為:
- 根據上面的用戶選擇顯示體驗列表。允許使用者選取一個體驗。
- 對於顯示的體驗列表:
- 僅顯示已發布的體驗
- 應該顯示體驗名稱,模板和ID。
- 顯示可點擊的鏈接,該鏈接將在新的瀏覽器選項卡中打開“體驗播放器”。
相關的Brightcove文檔
- 將CMS與Video Cloud集成
- 獲取經驗清單
- 按名稱升序排列:
?sort=name - 按名稱降序排列:
?sort=-name - 搜索:
?q={searchstring}
- 按名稱升序排列:
- 獲取頁內體驗的詳細信息
對話框實現示例

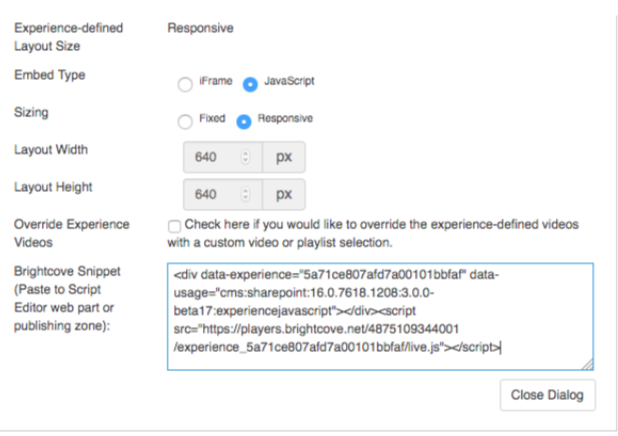
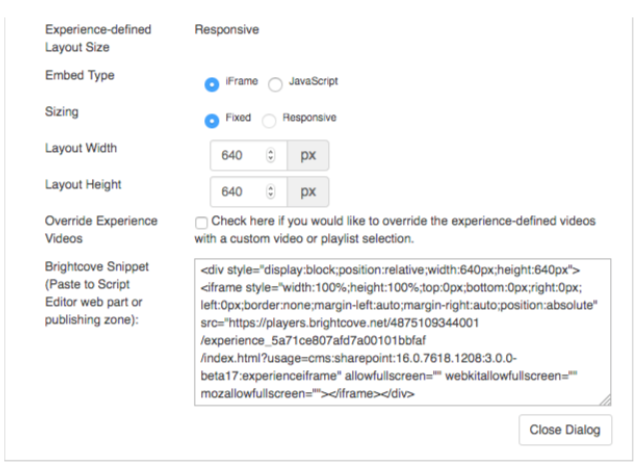
頁內體驗嵌入對話框
應該有一個對話框,允許用戶控製網頁上頁面內體驗的格式。該對話框應允許用戶設置下面列出的字段:
- 嵌入類型:用戶應該能夠在iFrame和Javascript嵌入代碼之間進行選擇。默認值應為Javascript。
- 漿紗:用戶應該能夠在響應大小或固定大小之間進行選擇。 [1-1]
- 如果是iFrame,則默認值應為“固定”,而“響應式”應禁用。
- 如果使用Javascript,則默認值應為自適應。
- 寬度,高度:用戶應該能夠輸入寬度和高度。 [1-1]
- 如果是iFrame,則默認值應為“固定”,而“響應式”應禁用。
- 如果是自適應的,則應禁用寬度和高度。
- 覆蓋體驗視頻:用戶應該能夠使用視頻列表或播放列表覆蓋“體驗”中的默認視頻。如果用戶選擇覆蓋體驗視頻,請允許用戶根據下面的“覆蓋體驗視頻”部分選擇視頻或播放列表。
該對話框應具有以下其他行為:
- 生成的Brightcove嵌入代碼應在對話框中顯示給用戶。
- 用戶應該能夠對嵌入代碼進行編輯。即使我們試圖在配置嵌入代碼時為用戶提供盡可能多的靈活性,但在某些情況下,他們還是需要覆蓋自動生成的內容。
- 如果用戶修改對話框中先前的選擇之一,則用戶的編輯將被新生成的代碼覆蓋。
注意事項
- [1-1]如果CMS提供了一個本機容器來嵌入代碼,從而允許用戶指定“響應式”,“固定式”和“寬度/高度”,那麼使用該容器進行大小調整併讓Brightcove嵌入代碼始終具有響應性可能更有意義。
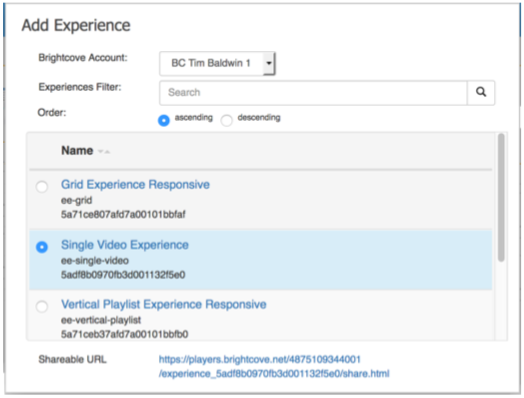
優先體驗視頻
如果用戶選擇覆蓋體驗視頻,則該對話框應允許用戶設置以下字段:
- 搜索過濾器:用戶應該能夠輸入搜索字符串以過濾顯示的視頻或播放列表的列表。如果使用Brightcove搜索API,則搜索字符串應為URI編碼。
- 夾:用戶應該能夠從Brightcove帳戶中選擇文件夾名稱,以過濾顯示的視頻列表。Brightcove API沒有為文件夾提供內置過濾器,因此客戶端代碼將需要檢索所有視頻,然後按文件夾進行過濾。(不適用於播放清單)
- 限制:用戶應該能夠限制返回的視頻數量,主要是為了提高搜索性能。使用Brightcove搜索時,可以指定的最大限制為100。要返回100個以上的視頻,必須實現分頁機制。此外,如果使用者已選取要篩選的資料夾,用戶端必須使用分頁機制要求帳戶中的所有視訊,然後在本機依資料夾篩選該清單,並傳回使用者限制所指定的視訊數目。(不適用於播放清單)
- 排序方式:用戶應該能夠選擇排序字段。
- 對於視頻,用戶應該能夠選擇視頻名稱,更新日期,創建日期,開始日期和總播放次數。默認值應為更新日期。
- 對於播放列表,用戶可以選擇名稱和修改日期。默認值應為修改日期。
- 排序:用戶應該能夠選擇升序或降序排序。默認值應為降序。
該對話框應具有以下行為:
- 根據上面的用戶選擇顯示視頻或播放列表的列表。允許使用者選取多個影片或一個播放清單。
- 顯示視頻列表時:
- 僅列出活動視頻。
- 應顯示縮略圖,視頻名稱和ID。
- 可以選擇一個或多個視頻。
- 顯示播放列表時:
- 如果播放列表是手動播放列表,請顯示播放列表的名稱,ID和播放列表中的視頻數。
- 如果播放列表是智能播放列表,請顯示播放列表名稱,ID和---代替視頻數量。
- 只能選擇一個播放列表。
- 顯示可點擊的鏈接,該鏈接將在新的瀏覽器標籤中打開視頻或播放列表播放器。
視頻替代對話框實現示例

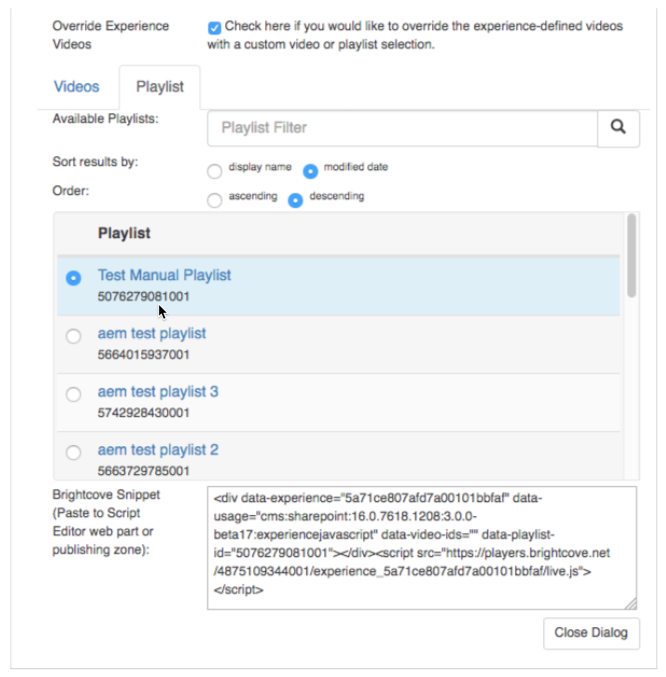
播放列表覆蓋對話框示例的實現

嵌入參數和代碼
本節介紹如何根據用戶選擇生成“體驗”嵌入代碼。的%XYZ%值將替換為嵌入代碼,如下所述。
常用參數
%ACCOUNTID%= 使用者選取的布萊特灣帳號 ID%VIDEOIDLIST%= 使用者選取的視訊 ID,以逗號分隔,不含空格%PLAYLISTID%= 使用者選取的播放清單 ID%EXPERIENCEID%= 用戶選擇的視頻播放器 ID 或播放列表播放器 ID%CMS%= 內容管理系統的名稱%CMSVERSION%= 內容管理系統的版本%CONNECTORVERSION%= 連接器的版本
iFrame Experience播放器嵌入
自適應大小調整的參數
N / A-不能選擇響應選項
固定尺寸的參數
%MAXWIDTH% = ‘’
%MINWIDTH% = ‘’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
布萊特灣嵌入代碼
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT%">
<iframe src="https://players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/index.html?videoIds=%VIDEOIDLIST%
&playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experienceiframe" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" style="width:100%;height:100%;top:0px;bottom:0px;right:0px;left:0px;border:none;margin-left:auto;margin-right:auto;position:absolute">
</iframe>
</div>
示例實施

JavaScript(頁內)體驗播放器嵌入
自適應大小調整的參數
%WIDTH% = ‘’[2-1]
%HEIGHT% = ‘’[2-1]
注意事項
- [2-1]寬度和高度用戶無法選擇
固定尺寸的參數
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
布萊特灣嵌入代碼
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT" data-experience="%EXPERIENCEID%" data-video-ids=”%VIDEOIDLIST% "
data-playlist-id=”%PLAYLISTID%" data-usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experiencejavascript" style="
display: block;
position: relative; ">
</div>
<script src="//players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/live.js "></script>
示例實施