Drupal 8-Brightcove連接器:嵌入內容
簡介
Drupal-Brightcove連接器使您可以在Drupal中管理Brightcove Video Cloud視頻和播放器,並輕鬆將視頻嵌入到Drupal頁面中。請注意,這是針對Drupal 8的。對於Drupal 7,請參閱Drupal 7指令。
注意:本文件假設布萊特灣已經安裝和配置為 Drupal。如果您還沒有這樣做,請返回安裝和配置 首先使用Brightcove擴展程序。
雖然這個頁面將著重於如何將 Brightcove 視頻添加到 Drupal 內容,但可以遵循相同的步驟來添加播放列表。
設定
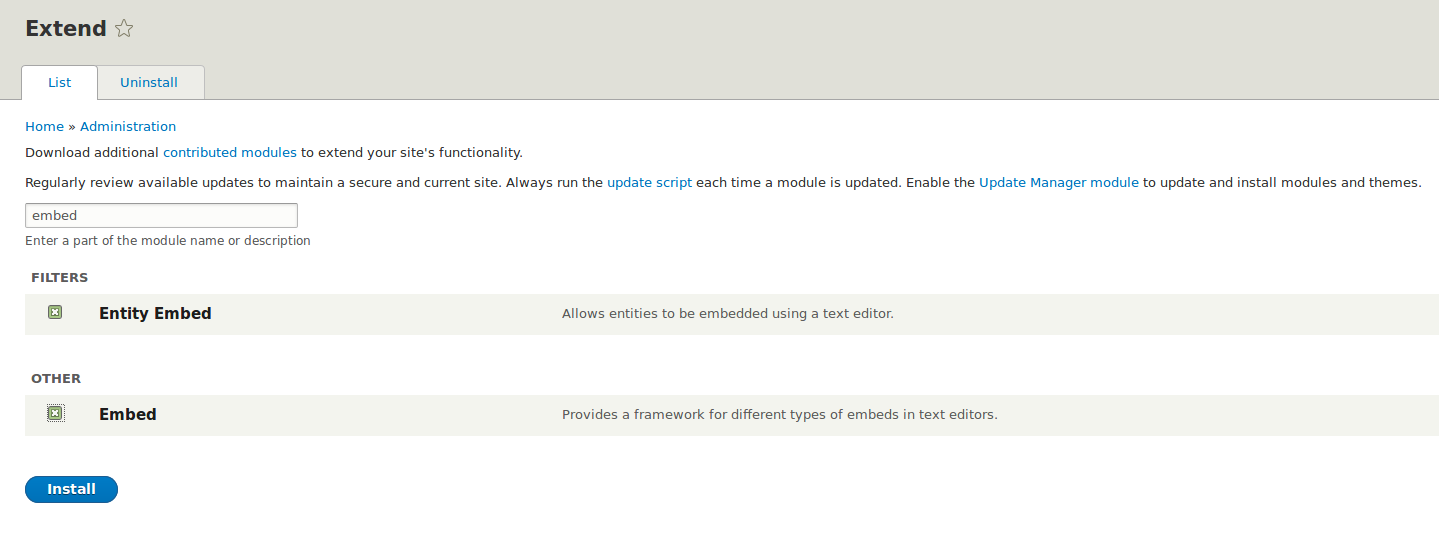
導航到延伸部分並找到實體瀏覽器模塊。選取核取方塊,然後按一下「安裝」。找到模組的最簡單方法是開始在搜尋列中輸入名稱。同時安裝混沌工具,實體瀏覽器IEF,嵌入,實體嵌入,和CK編輯器模組

布萊特灣選擇小工具
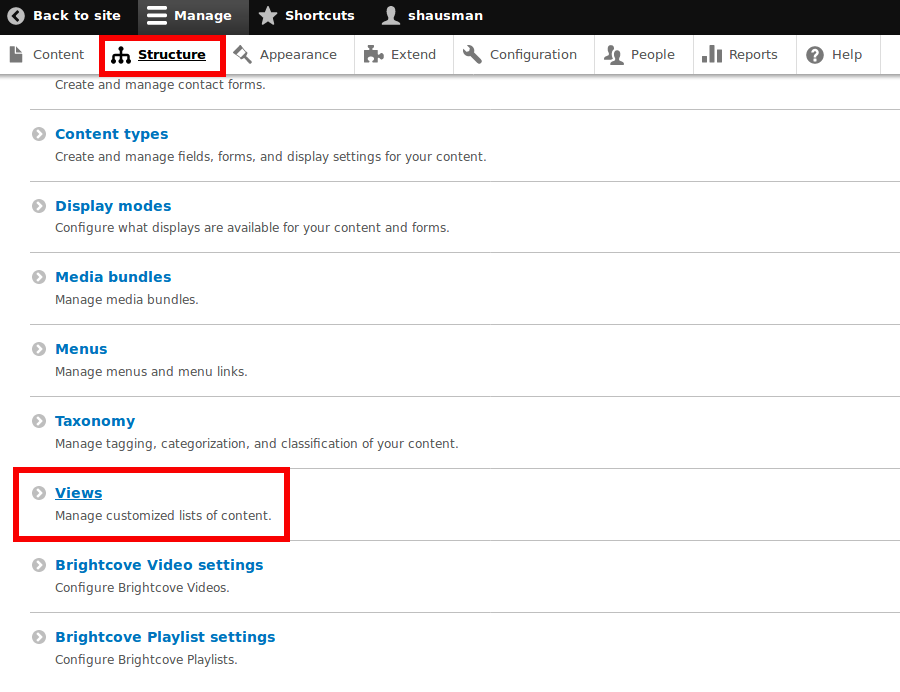
設定自訂檢視以瀏覽影片。點擊結構體標籤,然後點擊觀看次數。

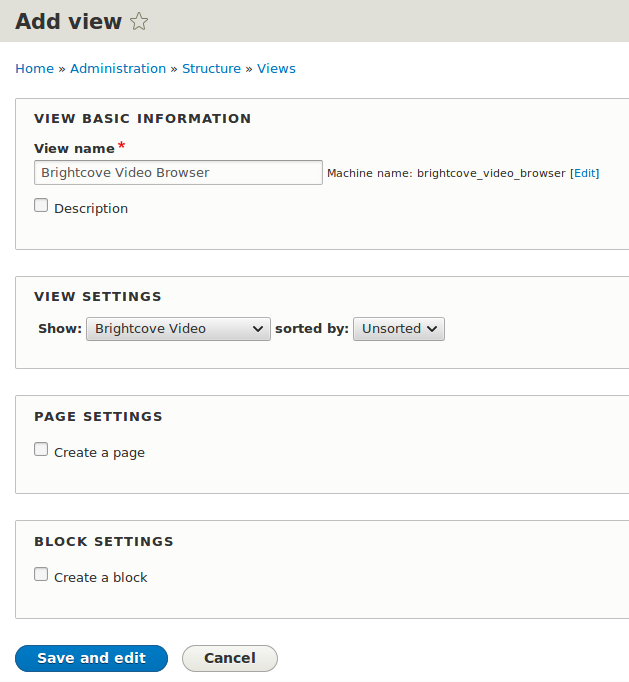
請點擊新增檢視。 這將帶您到加 視圖 頁。為視圖命名,然後選擇Brightcove視頻 從“查看設置”菜單中。請點擊保存並編輯。

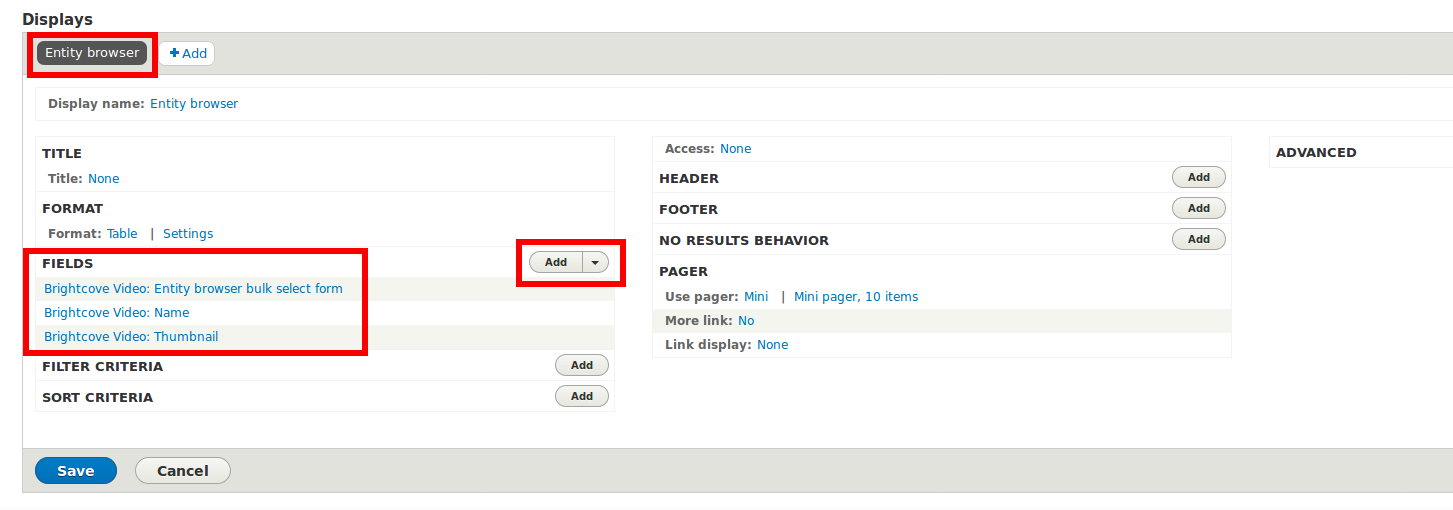
接下來,點擊+添加 在裡面展示架部分並選擇實體瀏覽器。 然後打保存。
對於格式,請選擇表 通過點擊默認選項並選擇表。
現在,是時候為瀏覽器添加字段。確保它說實體瀏覽器在角落。選取之後,您應該會自動切換到它。
要添加字段,請點擊加 旁邊的按鈕領域 標頭。田野很大程度上取決於口味,但請確保Brightcove視頻:實體瀏覽器批量選擇表單 作為一個選項,以便可以選擇視頻。名稱和縮略圖也很好有。一個領域非常好不他們是默認情況下放入的:渲染實體。 渲染實體是完整的視頻和所有元信息,包括在實體瀏覽器中。這使得它笨重,對於快速瀏覽視頻不太有用。

別忘了打保存。
建立實體瀏覽器
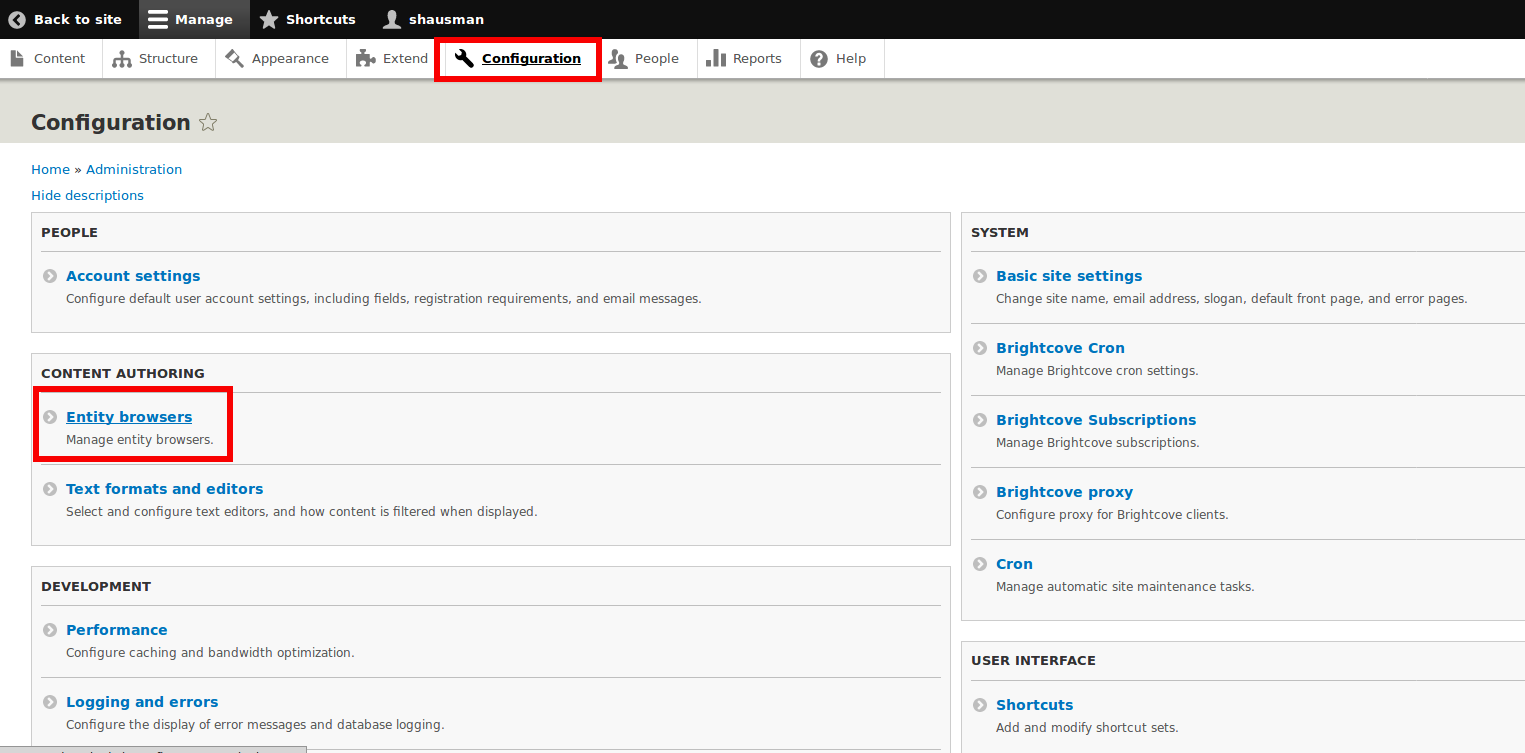
要設置實體瀏覽器,請導航至組態然後選擇實體瀏覽器選項。

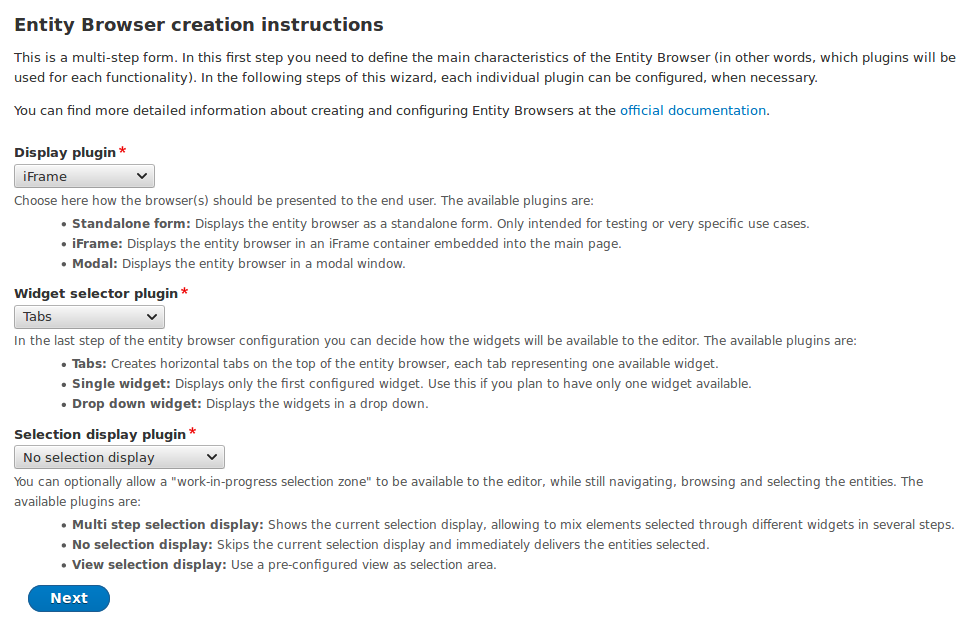
在結果頁面上,單擊添加實體瀏覽器 在頂部。在結果頁面上,為新 Widget 新增標籤,然後進行選擇。選擇iFrame對於顯示插件,標籤用於Widget選擇器插件,以及沒有選擇顯示選擇顯示插件。

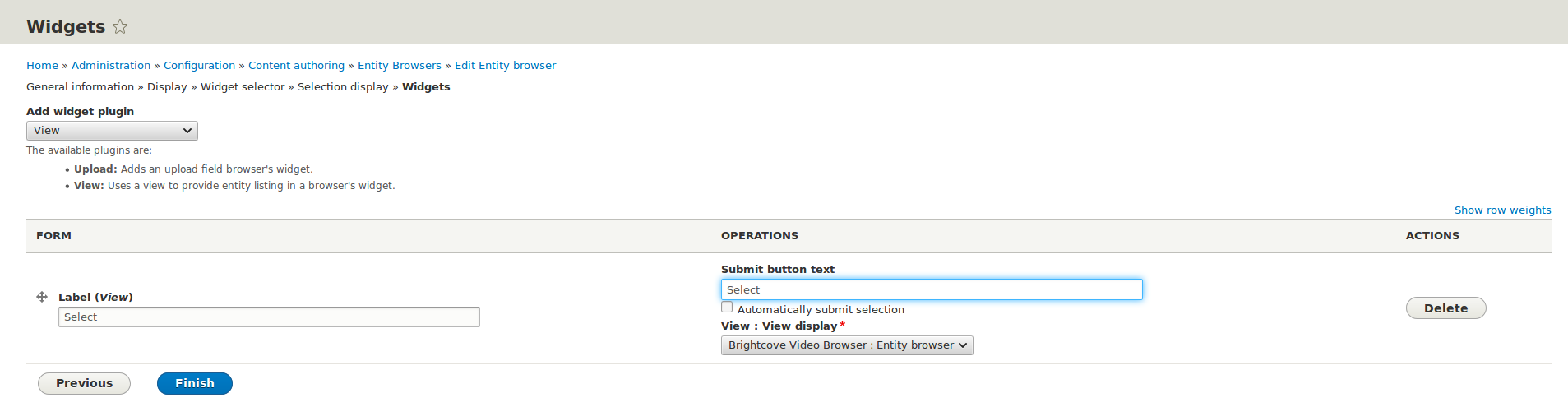
命中下一個。接下來的幾頁要么有很好的默認選項或沒有選項。繼續直到您到達最後一個屏幕,其中包含單詞完 在底部而不是下一個。選擇視圖在裡面添加小部件插件菜單,然後為您的小部件添加標籤。在查看顯示, 選擇Brightcove視頻瀏覽器:實體瀏覽器。

新增上傳標籤
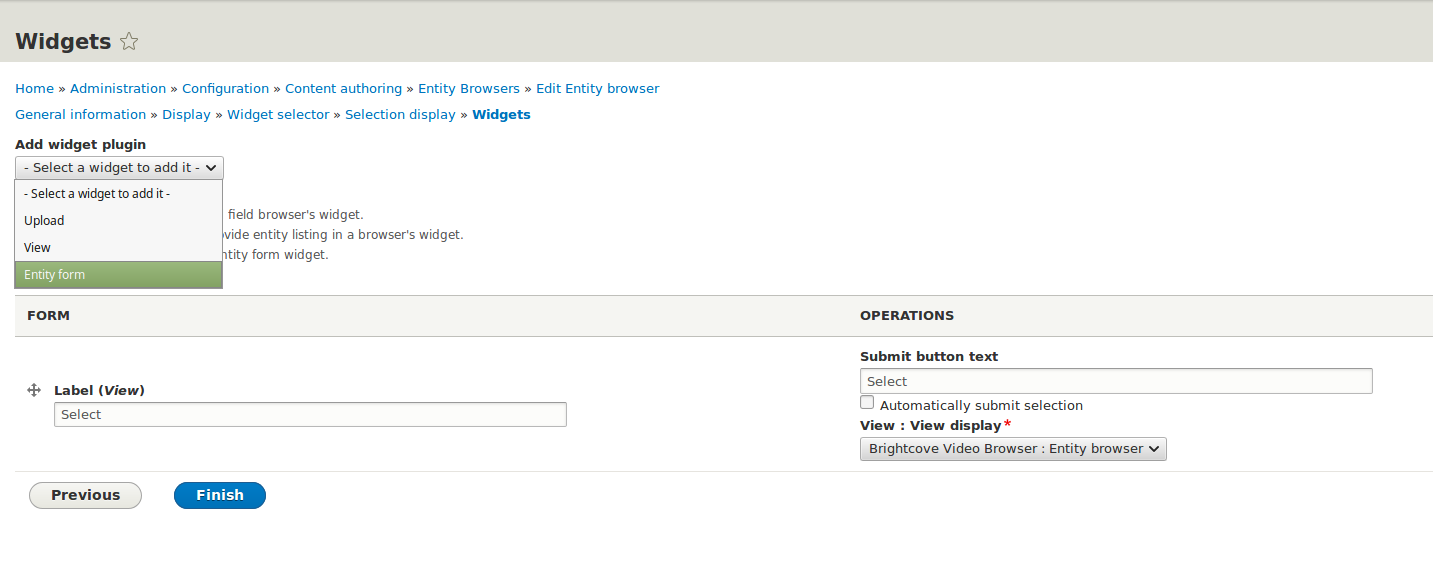
點擊添加小部件插件 再次選擇下拉菜單,然後選擇實體形式。

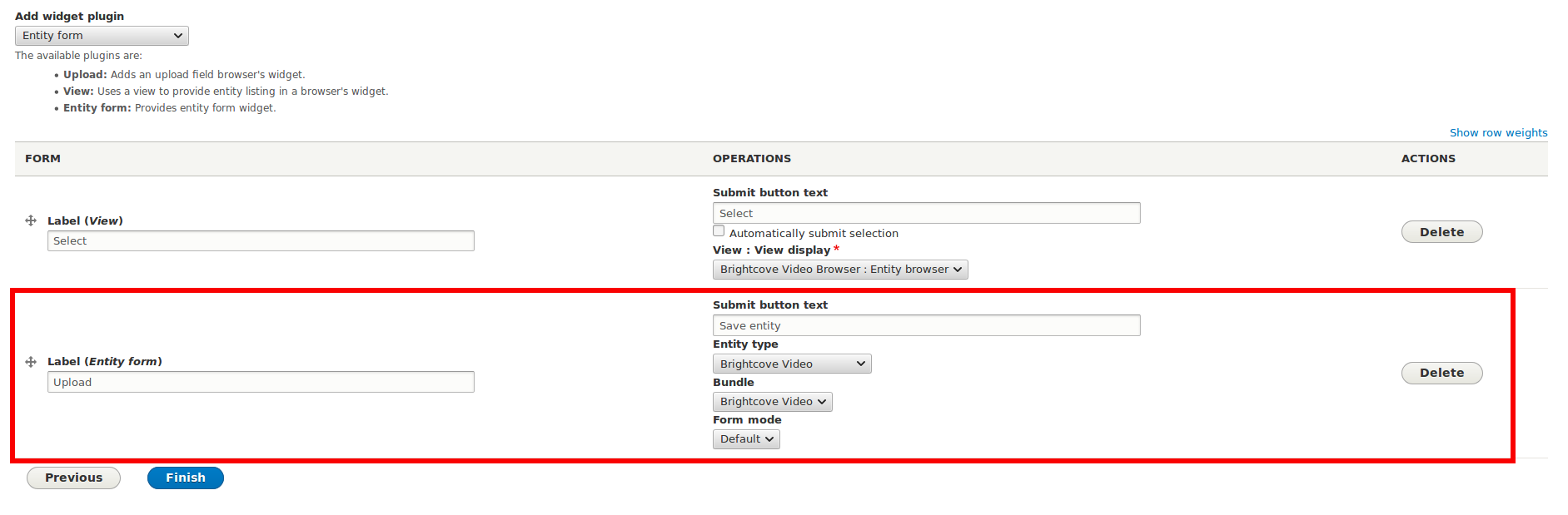
這將在第一個表單下面添加一個表單。添加標籤並選擇Brightcove視頻 為了實體類型和束。擊中完。

加入亮灣按鈕
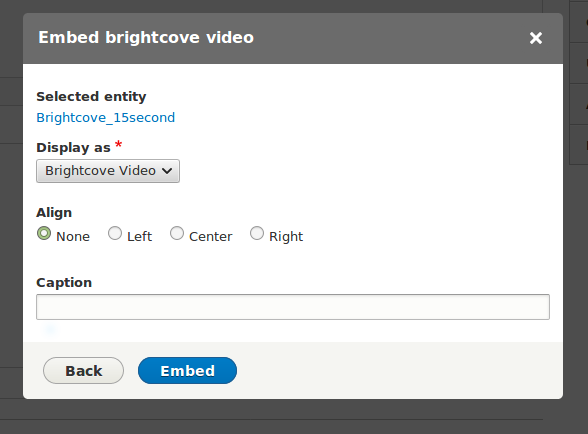
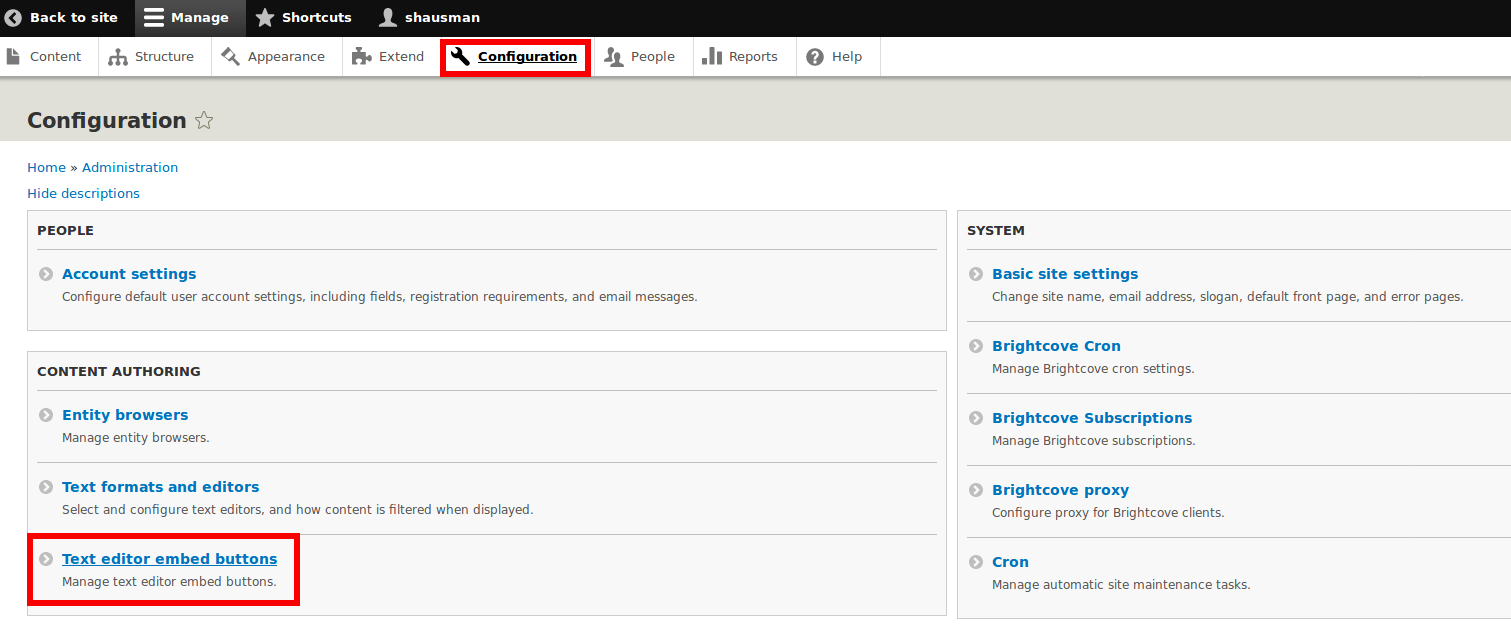
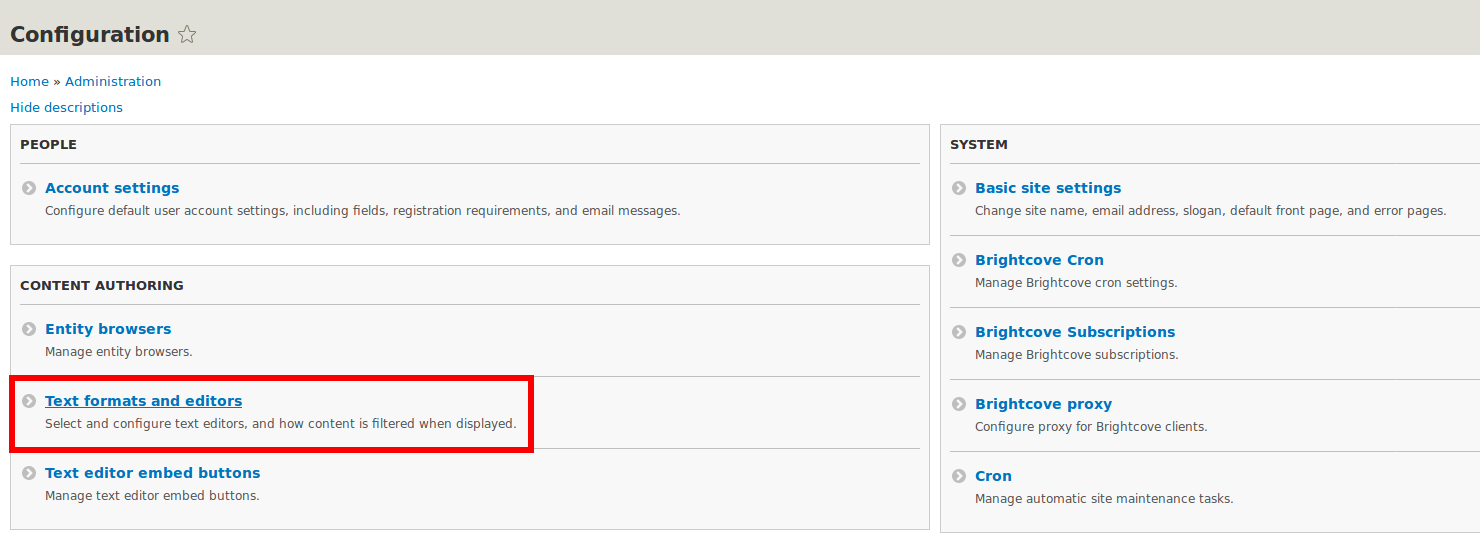
導航組態。在裡面內容創作 部分,選擇文本編輯器嵌入按鈕。

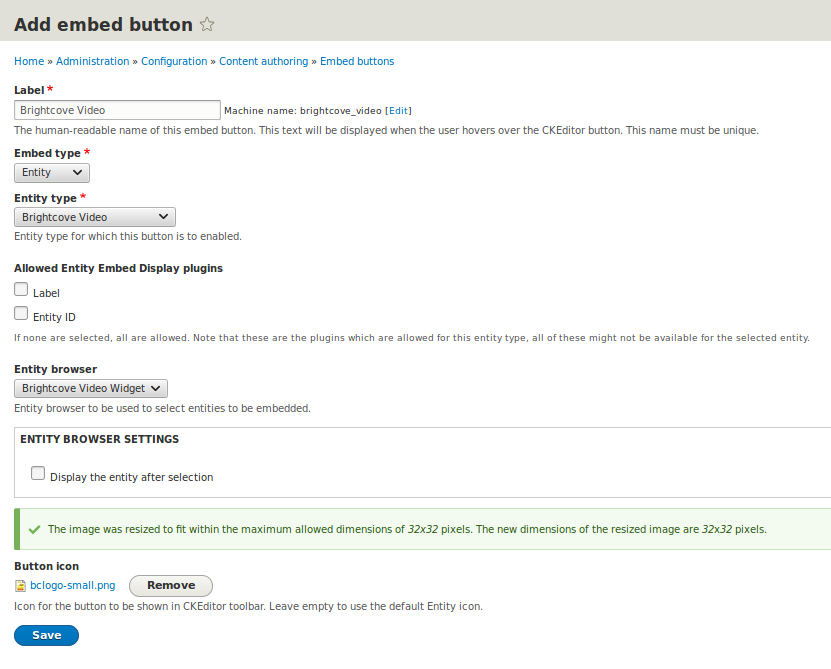
請點擊添加嵌入按鈕。給按鈕添加標籤,然後選擇實體 對於嵌入類型和Brightcove視頻 用於實體類型。您的實體瀏覽器應為 您已經為Brightcove內容創建的瀏覽器。

如果你想要一個圖標,你需要在這裡上傳它,否則它只是默認的按鈕圖標。這裡是一個小的布萊特灣標誌圖標,你可以使用。

回去組態然後選擇文字格式和編輯器。

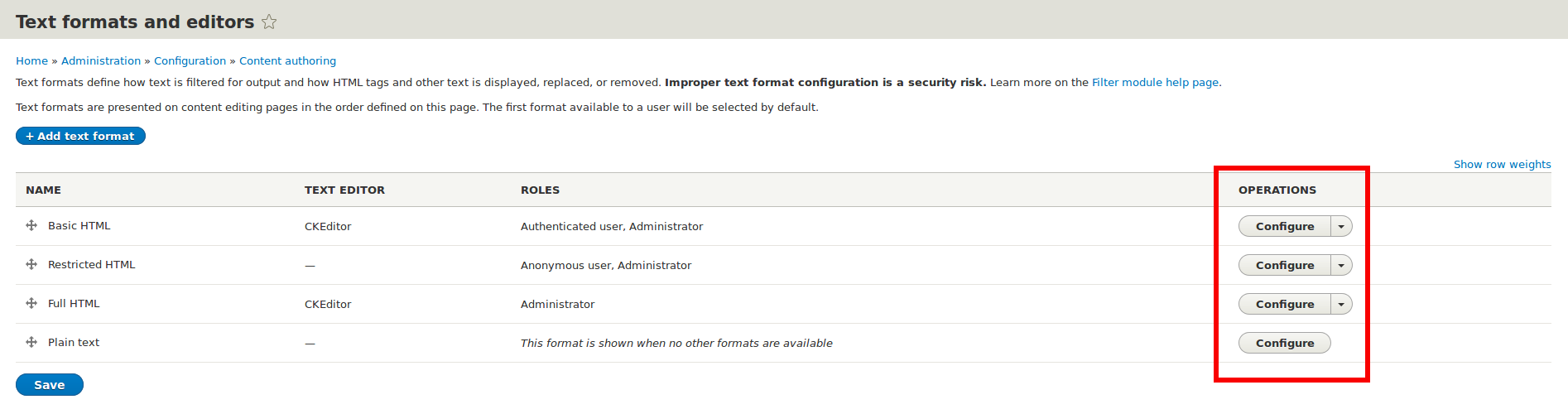
選擇此選項可設定您要新增實體嵌入按鈕的文字格式。請記住,在發布時,您必須確保使用此文本格式。您可以重複此程序,將按鈕新增至多種格式。

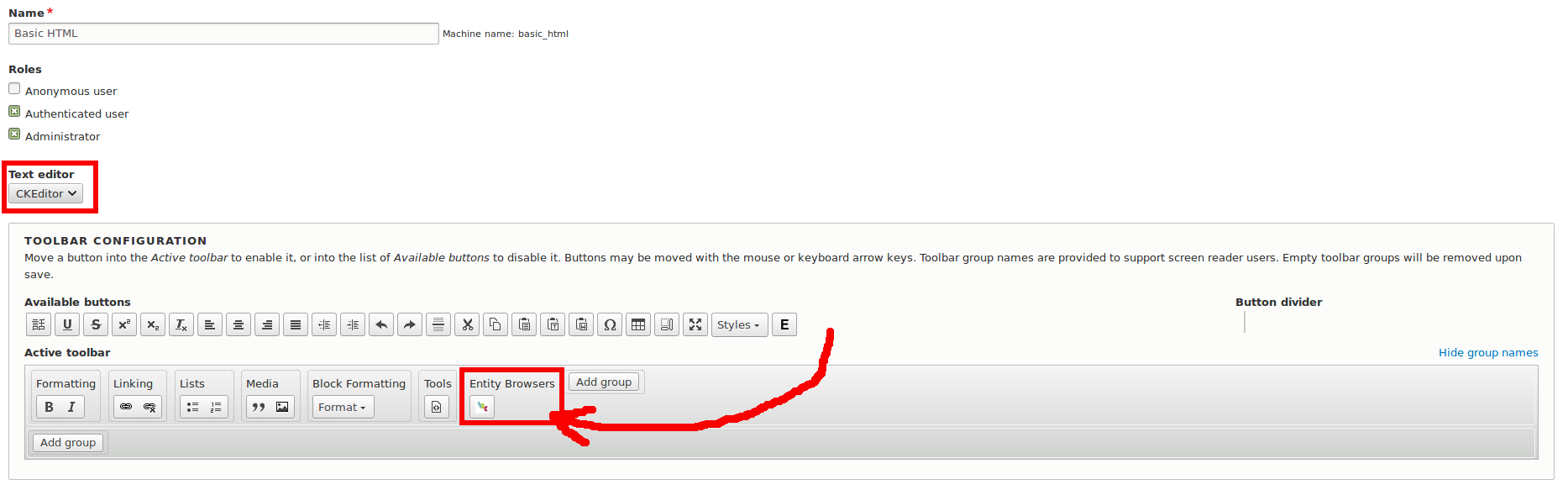
確保CK編輯器 為選擇文本編輯器。您的新Brightcove按鈕將列在可用按鈕,並且可以將其拖到活動工具欄。

確保顯示嵌入式實體 被選中,然後單擊保存配置。
加入亮灣視圖
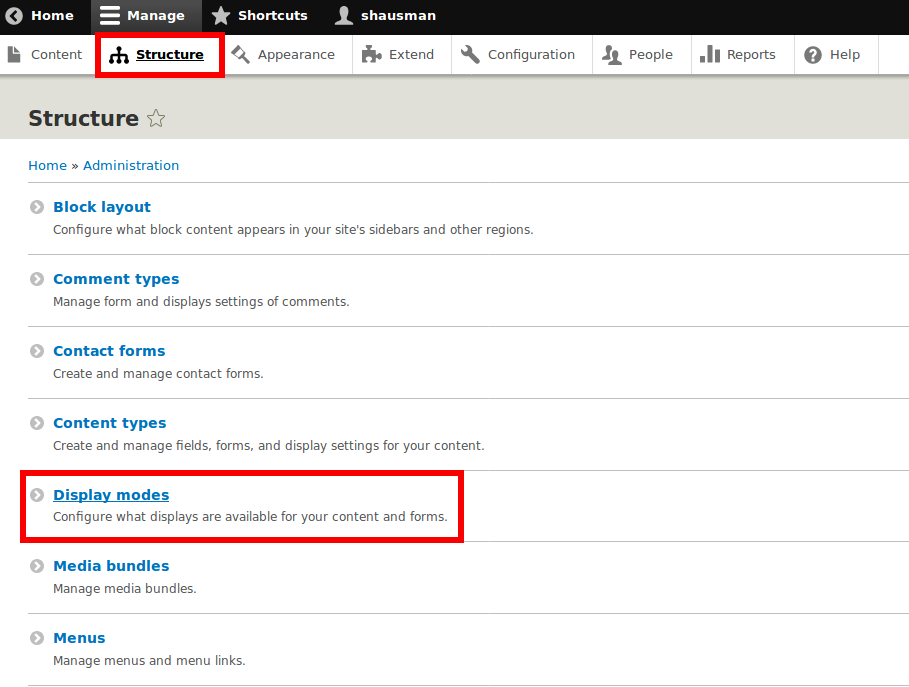
若要正確顯示影片,您必須先建立新的亮灣視圖。為此,請轉到結構體頁面並選擇顯示方式。然後點擊查看模式。

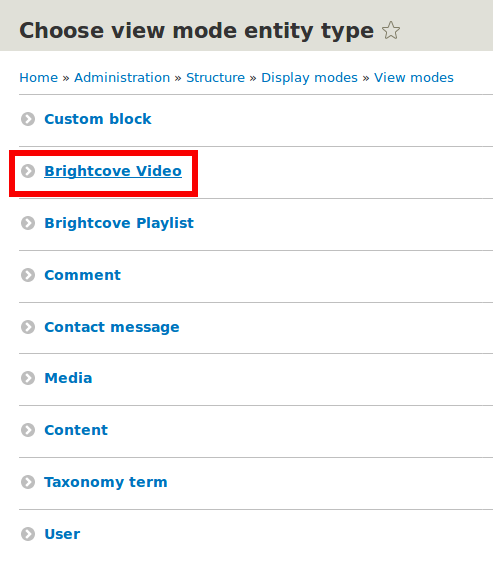
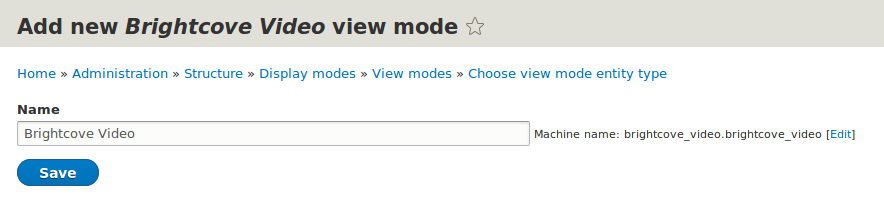
請點擊新增檢視。選擇Brightcove視頻 作為視圖模式實體類型。給新視圖添加標籤並點擊保存。


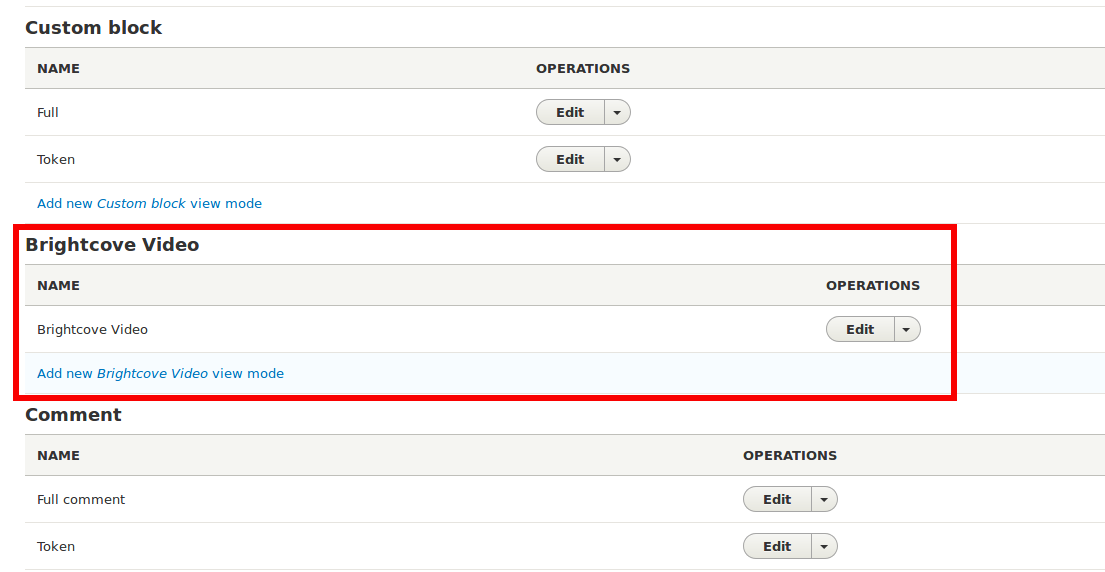
您現在應該會看到 BrightVideo 下列出的觀看次數。

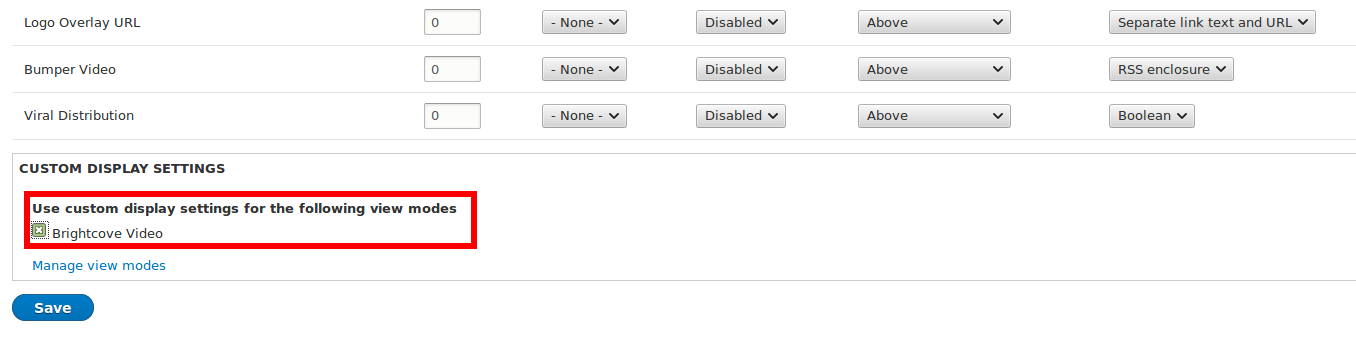
接下來,啟用新的檢視模式。去Brightcove視頻設置在裡面結構體菜單,然後選擇管理顯示標籤。在底部,有一個自定義顯示設置 框。選擇新的自定義視圖並點擊保存。

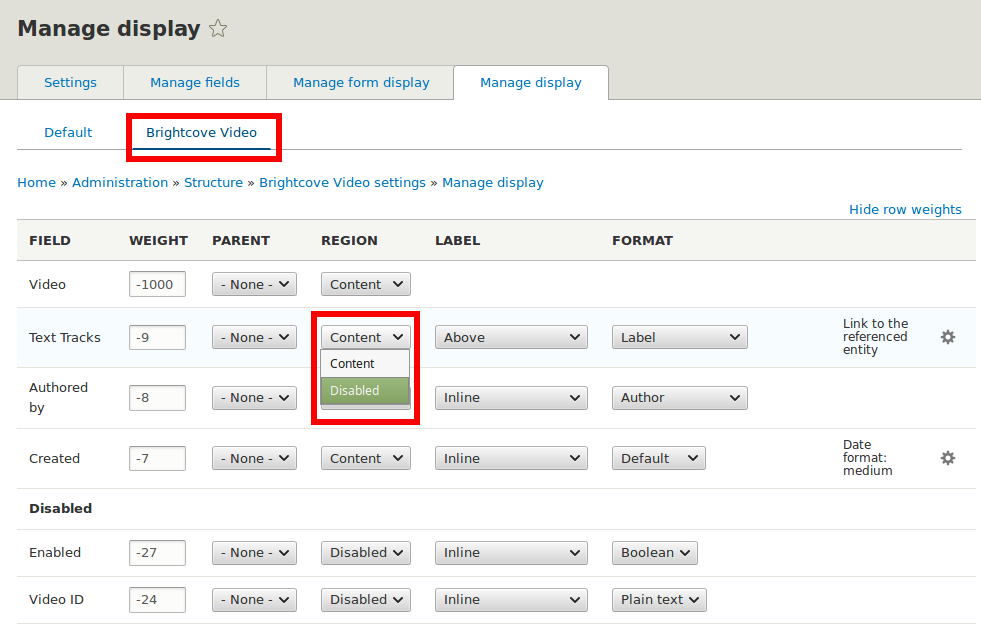
根據預設,視圖會隨視訊顯示許多不必要的中繼資料。旁邊的默認查看鏈接,單擊帶有您的查看模式名稱的鏈接。停用您不想在貼文中發佈的任何中繼資料,並啟用任何您想要保留的中繼資料。別忘了去拯救

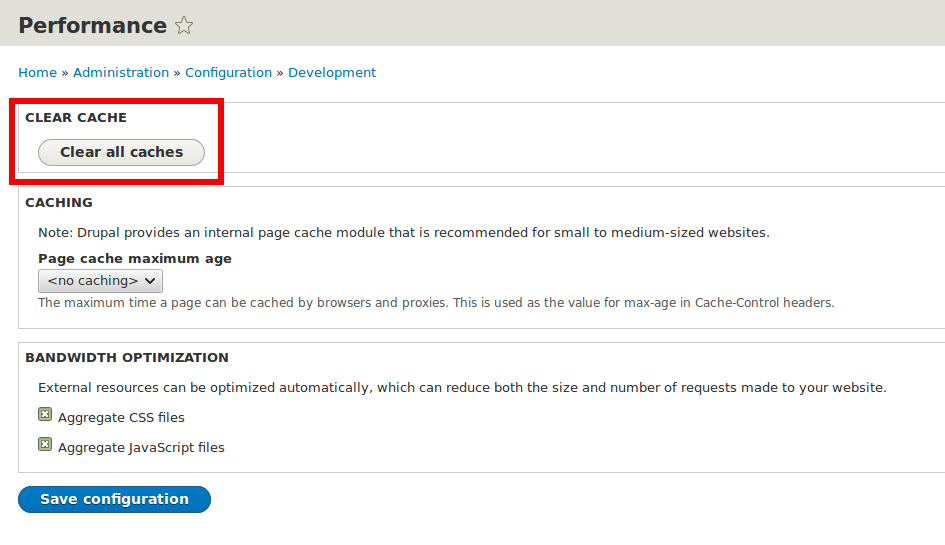
最後,通過導航到清除緩存性能在裡面組態菜單,然後單擊清除所有緩存。

現在您應該可以選擇Brightcove視頻作為顯示的視圖!